- 01 常见功能
- 分析-流量统计字段说明 如何设置锚点? 如何设置Facebook Messenger?(代码方式) 如何测试网站下单流程? 商城基础操作向导 如何设置网站访问权限? 网站图片建议尺寸和注意事项 如何设置paypal收款? 如何按产品重量设置快递费用(每KG运费)? 如何按产品重量设置快递费用(首重续重)? 如何按产品重量设置快递费用(固定运费)? 如何按产品数量设置快递费用? 如何设置快递费用(固定费用)? 如何选择适用的运费方式? 关于切换风格说明 如何在产品详情页插入视频? 如何绑定和解析域名? 关于网站图片分布说明
- 03 优惠券的14种玩法
- 评论成功赠送优惠券 完成订单送优惠券 橱窗海报发放优惠券 首页banner发放优惠券 设置头部公告发放优惠券 设置普通弹窗发放优惠券 最低购买优惠券 通过邮件,对已购会员发放优惠券 通过邮件,对复购会员发放优惠券 结合红人的优惠券 社交媒体发放优惠 弃单召回优惠券 如何购物车挽留购买优惠?(弹窗形式) 订阅成功送优惠券 登录成功送优惠券 完成会员注册送优惠券
- 04 订单
- 如何取消订单? 如何打印订单?(出货单、拣货单) 如何导出订单信息? 如何完成订单? 如何代客下单?(创建订单) 如何进行拆单发货? 如何修改订单价格? 如何进行订单发货? 关于订单显示支付失败原因说明 关于paypal支付后台订单都是等待确认支付(待处理)问题说明
- 05 产品
- 如何进行分类的产品迁移? 如何批量修改产品库存? 如何下架产品或产品分类? 如何批量修改产品价格? 如何设置在列表页显示主属性? 如何在产品主图位置插入视频? 如何选择不同的属性配图方式? 如何进行产品批量上传? 如何设置产品的多规格属性? 关于网站编辑框的表格、图片、视频、代码样式的编辑方法说明 如何为产品添加多规格加价? 如何更换首页产品? 如何上传产品? 如何设置产品分类? 关于上传图片变形的问题说明 如何进行产品排序?
- 07 营销
- 如何设置优惠券领取弹窗? 设置产品详情显示优惠券 如何设置未成年提醒弹窗? 如何设置产品组合捆绑促销? 如何设置产品组合购买? 如何设置满减活动?(满额打折) 如何设置产品限时促销? 如何设置满减活动?(满额增品) 如何设置满减活动?(满额减钱) 如何设置弹窗广告绑定优惠券? 如何添加优惠券?
- 09 店铺
- 如何设置All Categories分类?(针对t177、t148、t099风格) 如何开启产品分享功能? 如何设置页面TKD标签? 如何上传模块广告图? 如何添加自定义页面(信息页)? 如何设置网站导航及其下拉? 如何修改产品详情页显示? 如何在页面插入地图(谷歌地图)? 如何更换网站各模块字体? 如何更换页面各模块颜色? 如何在不同页面添加功能模块? 如何添加网站页尾内容?(底部导航) 如何在首页插入视频模块? 如何选择或切换风格?
- 11 设置
- 网站转化率解释 如何对接万里汇WorldFirst? 如何设置收货地址要求? 如何设置产品仅供咨询? 如何设置结账模式? 如何设置店铺时区? 如何设置商家通知收件人邮箱? 如何进行收款方式排序? 如何开启订单备注? 如何添加后台管理员? 如何进行paypal授权?(PayPal 结账高级版) 如何对接Airwallex空中云汇收款? 如何对接Komoju收款? 如何设置店铺语言? 如何自定义发件邮箱?(263邮箱) 如何自定义发件邮箱?(网易邮箱) 如何设置stripe收款? 如何设置会员审核和注册资料? 如何设置Cookies协议、服务条款、退款条款、隐私政策? 如何设置评论权限和评论发布方式? 如何自定义发件邮箱?(阿里邮箱) 如何设置税号收集? 如何设置链接重定向? 如何设置网站邮件通知? 如何对接PingPong支付? 如何设置订单税费? 如何设置多货币? 如何自定义发件邮箱?(gmail)? 如何自定义发件邮箱?(腾讯邮箱) 如何使用Payoneer进行收款? 如何设置海外仓? 如何设置线下支付的账号? 关于网站的信用卡支付问题 关于支付宝申请流程
- 12 版本更新
- B2C V5.0940版本更新说明 B2C V5.0930版本更新说明 B2C V5.0920版本更新说明 B2C V5.0910版本更新说明 B2C V5.0900版本更新说明 B2C V5.0890版本更新说明 B2C V5.0880版本更新说明 B2C V5.0860版本更新说明 B2C V5.0850版本更新说明 B2C V5.0840版本更新说明 B2C V5.0830版本更新说明 B2C V5.0820版本更新说明 B2C V5.0810版本更新说明 B2C V5.0800版本更新说明 B2C V5.0790版本更新说明 B2C V5.0780版本更新说明 B2C V5.0770版本更新说明 B2C V5.0750—V5.0760版本更新说明 B2C V5.0730—B2C V5.0740版本更新详情 B2C V5.0700版本更新详情 B2C V5.0690版本更新详情 B2C V5.0680版本更新详情 B2C V5.0670版本更新详情 B2C V5.0660版本更新详情 B2C V5.0650版本更新详情 B2C V5.0640版本更新详情 B2C V5.0630版本更新详情 B2C V5.0620版本更新详情 B2C V5.0610版本更新详情 B2C V5.0600版本更新详情 B2C V5.0590版本更新详情 B2C V5.0580版本更新详情 B2C V5.0570版本更新详情 B2C V5.0560版本更新详情 B2C V5.0550版本更新详情 B2C V5.0540版本更新详情 B2C V5.0530版本更新详情 B2C V5.0520版本更新详情 B2C V5.0510版本更新详情 B2C V5.0500版本更新详情 B2C V5.0490版本更新详情 B2C V5.0480版本更新详情 B2C V5.0470版本更新详情 B2C V5.0460版本更新详情 B2C V5.0450版本更新详情 B2C V5.0440版本更新详情 B2C V5.0430版本更新详情 B2C V5.0410版本更新详情 B2C V5.0400版本更新详情 B2C V5.0390版本更新详情 B2C V5.0380版本更新详情 B2C V5.0370版本更新详情 B2C V5.0360版本更新详情 B2C V5.0350版本更新详情 B2C V5.0340版本更新详情 B2C V5.0330版本更新详情 B2C V5.0310版本更新详情 B2C V5.0300版本更新详情 B2C V5.0240版本更新详情 B2C V5.0230版本更新详情 B2C V5.0220版本更新详情 B2C V5.0210版本更新详情
B2C V5.0860版本更新说明
U闪达&云途YunExpress
功能概述:本次更新已完成U闪达与云途YunExpre的系统对接,U闪达应用现支持产品海关信息配置、自动同步运费、物流下单发货、面单打印等全流程操作。
使用路径:应用—应用商店
优化目的:
【1】实现物流操作可视化、自动化:从产品维度的海关申报信息管理,到订单维度的物流匹配与发货,实现全流程可视化操作,避免重复填报,同时提高发货效率。
【2】优化运费计算与配送规则配置:后台物流设置支持同步运费,默认按重量计费,系统自动匹配国家/地区配送能力,帮助卖家清晰掌控物流成本。
功能详情:
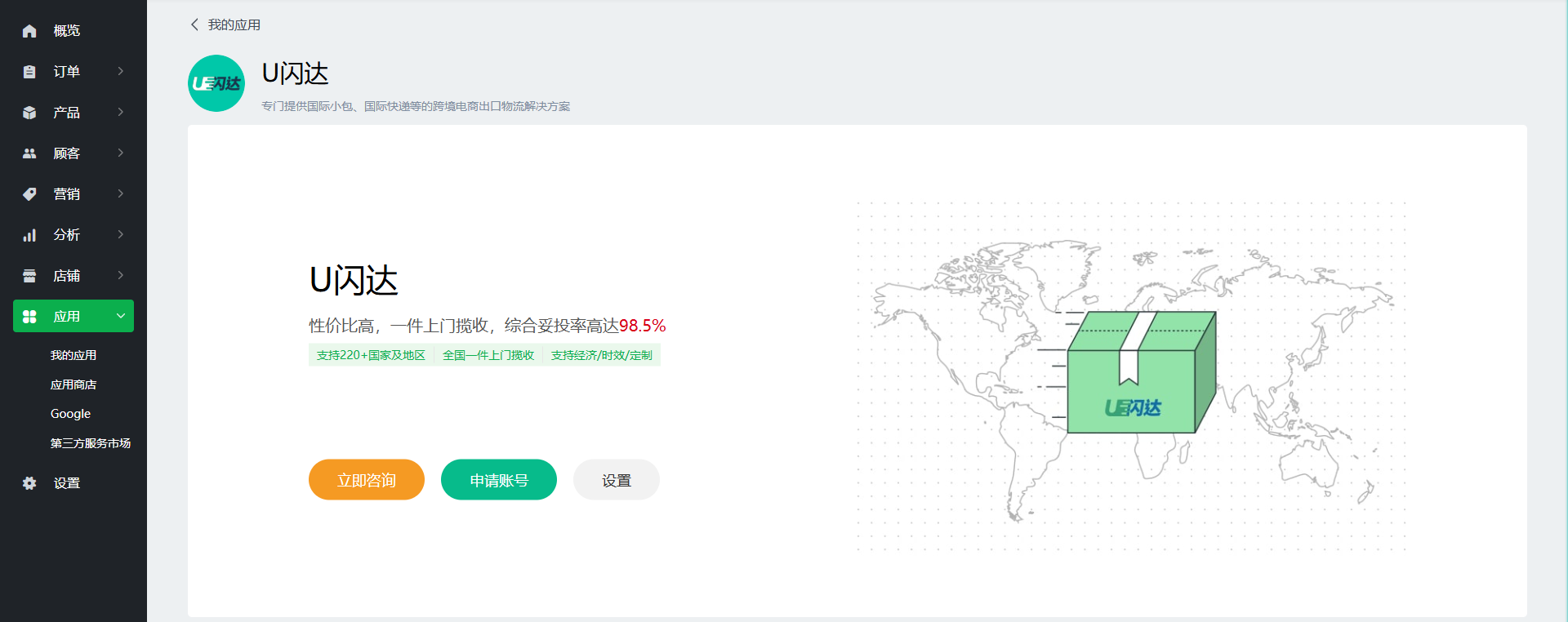
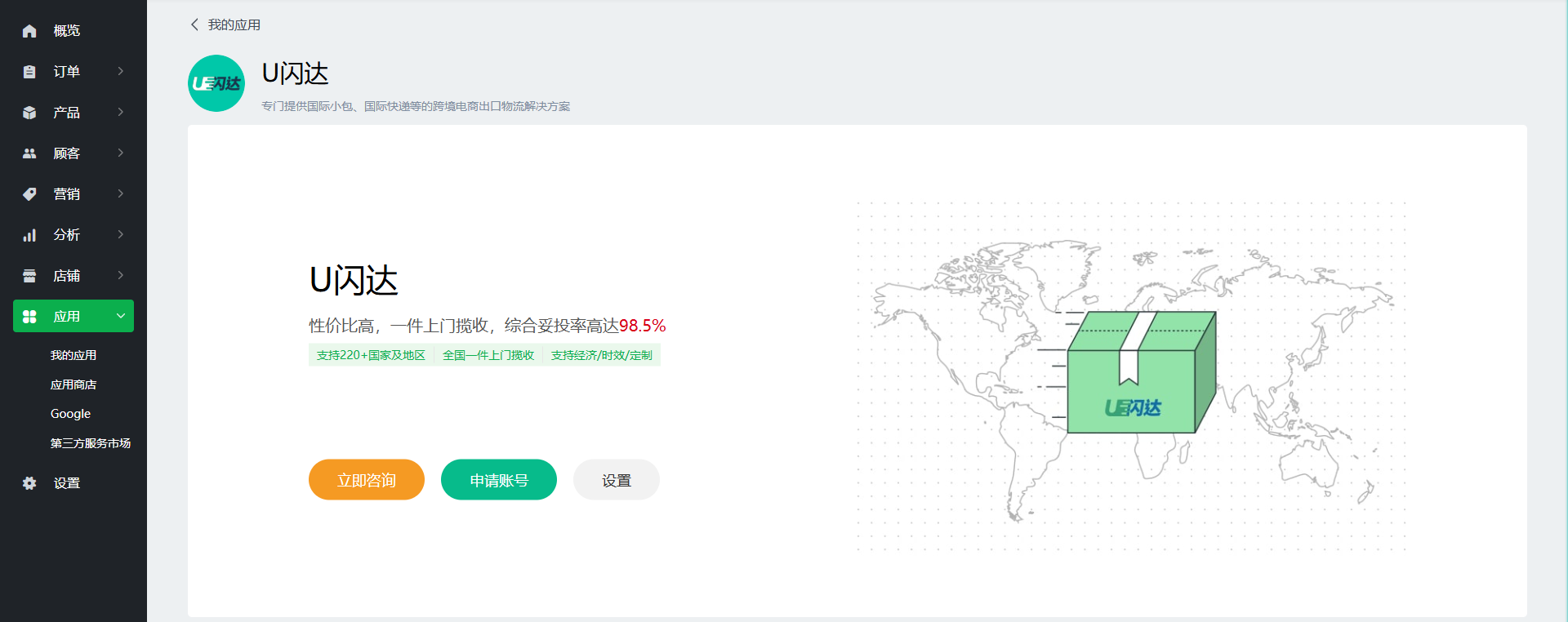
(1)后台应用商店增加【U闪达应用】:
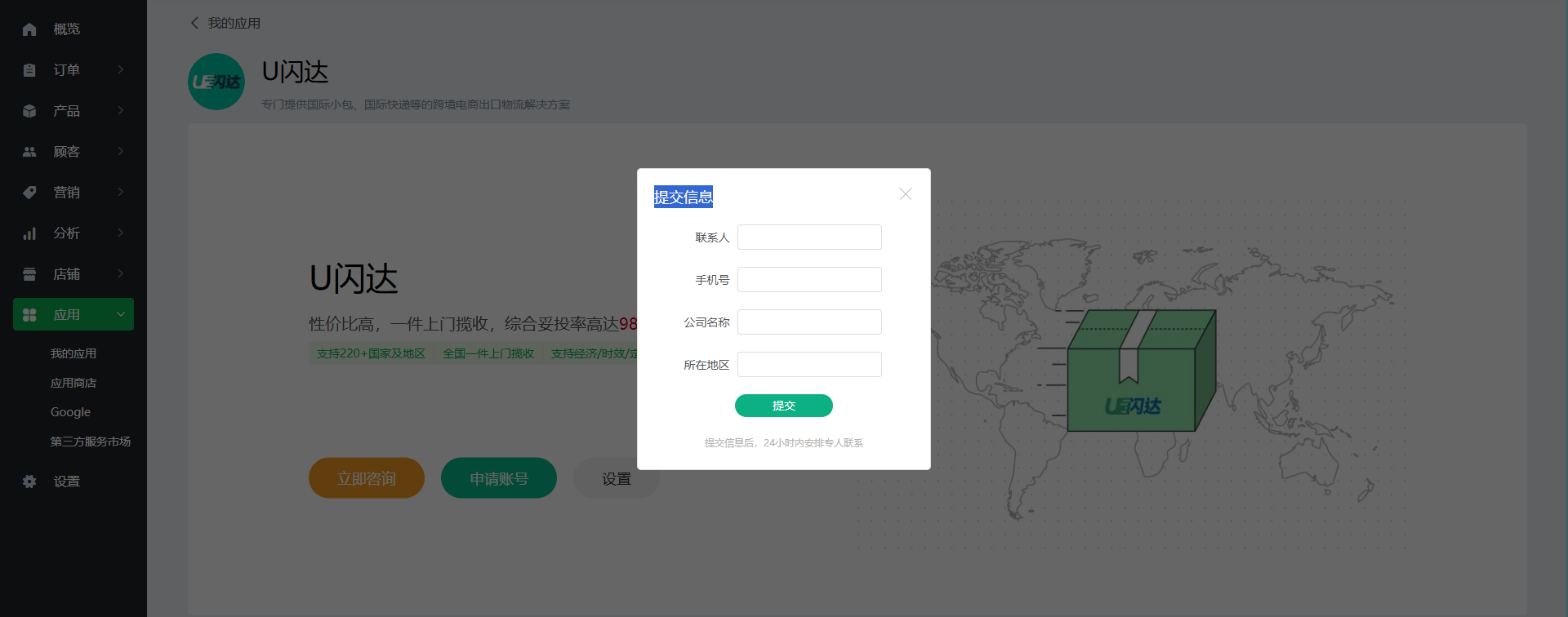
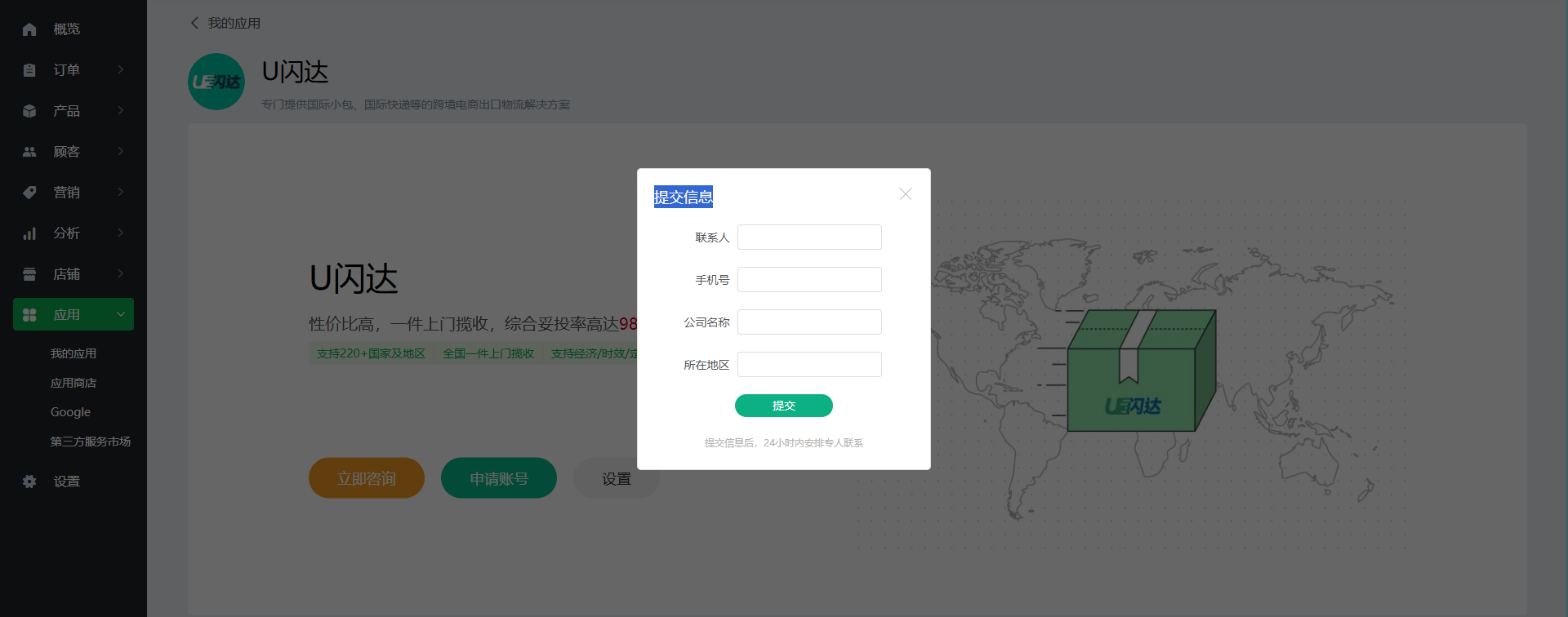
· 初始化页面点击【立即咨询】按钮后,则显示提交信息弹窗,提交信息后,24小时内安排专人联系
· 初始化页面点击【申请开户】按钮后,则新窗口打开 "
https://passport.yunexpress.cn/login/#/register " 链接
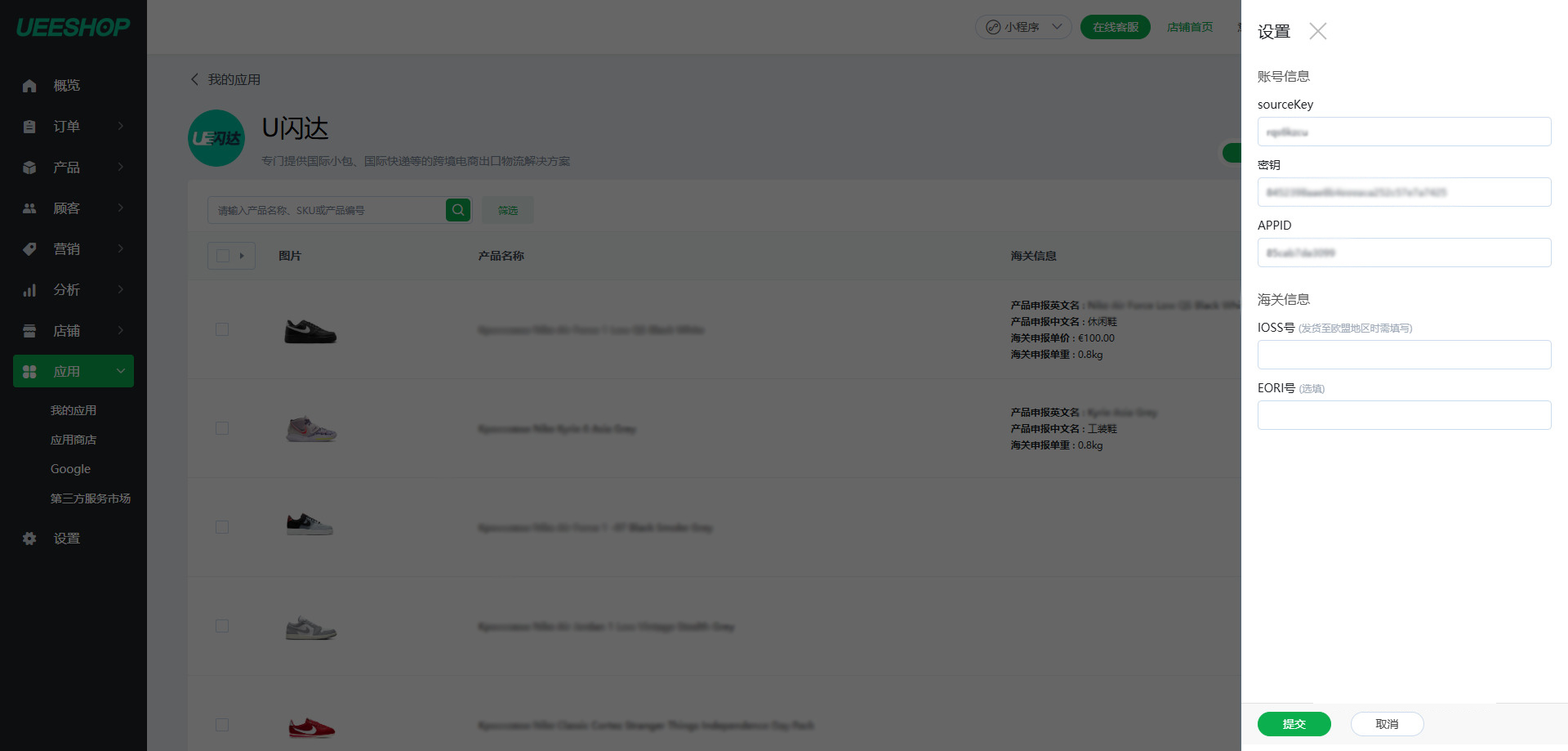
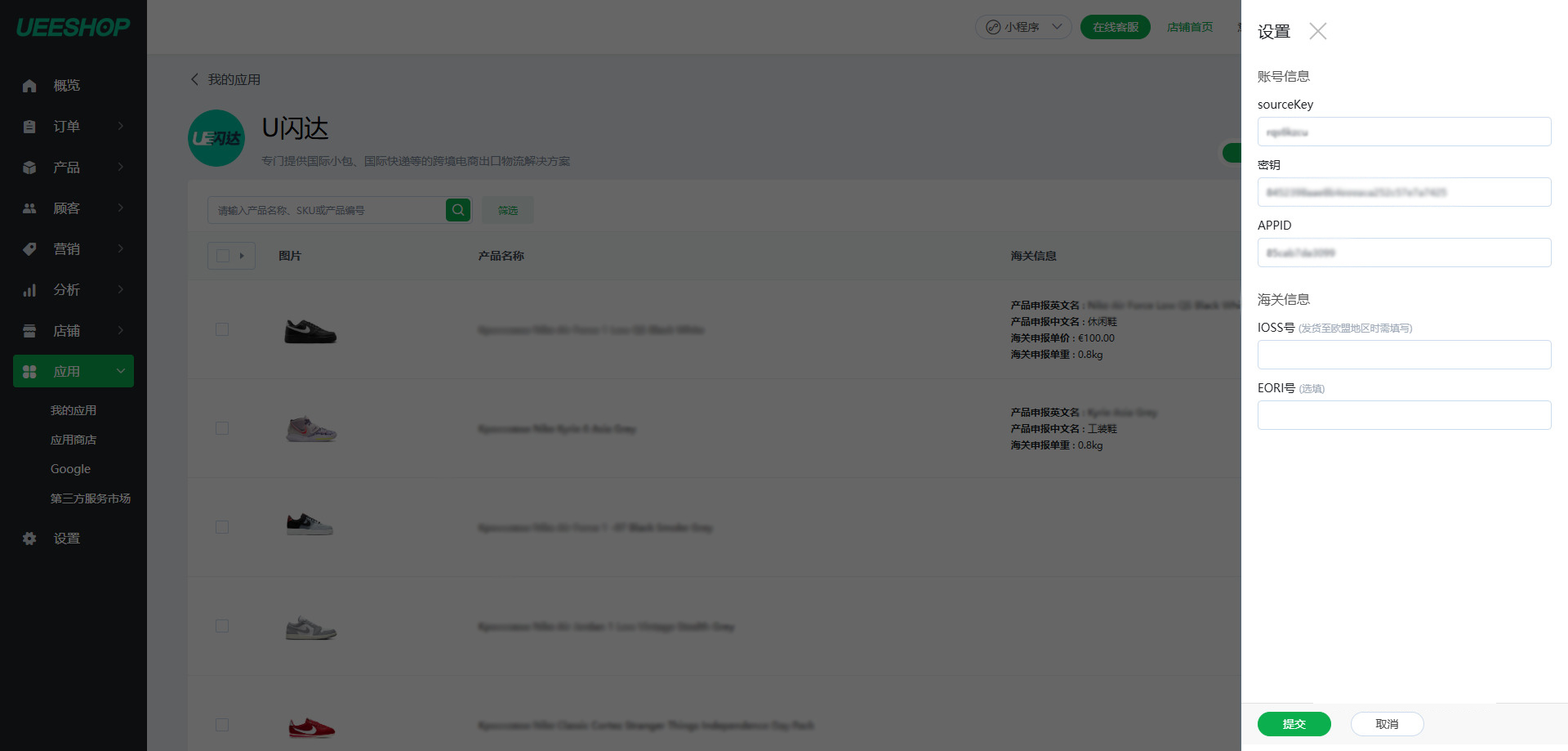
· 初始化页面点击【设置】按钮后,则显示设置弹窗:
设置客户代码、密钥、APPID帐号信息提交后跳转至产品海关信息列表页


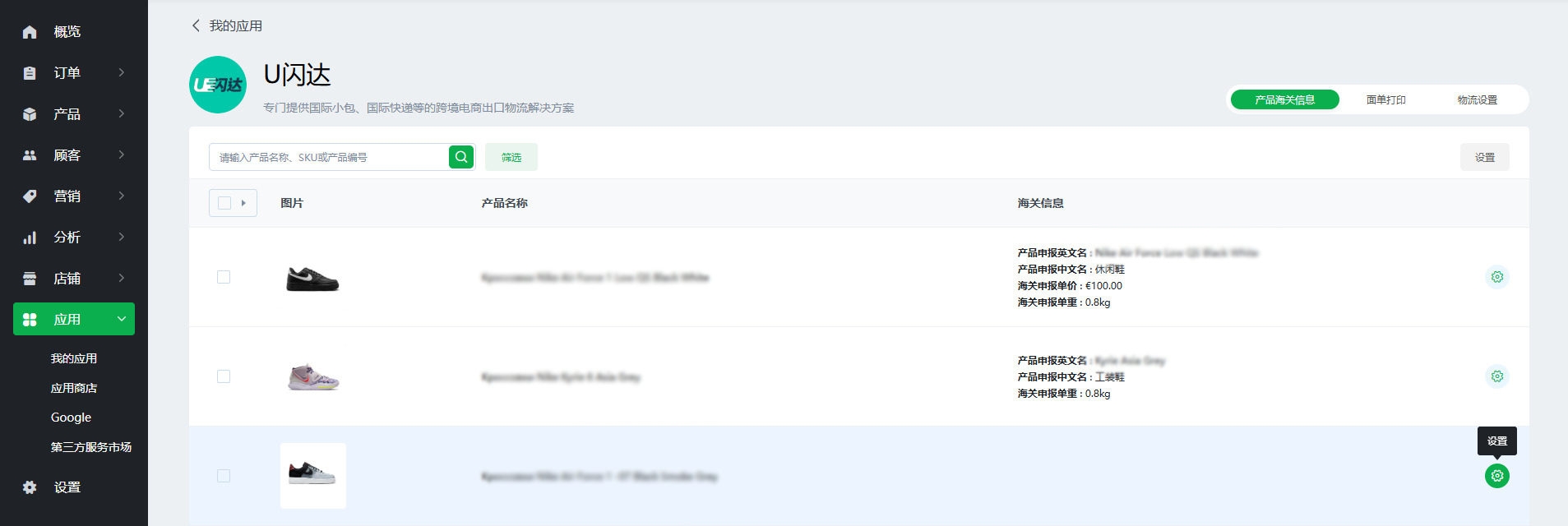
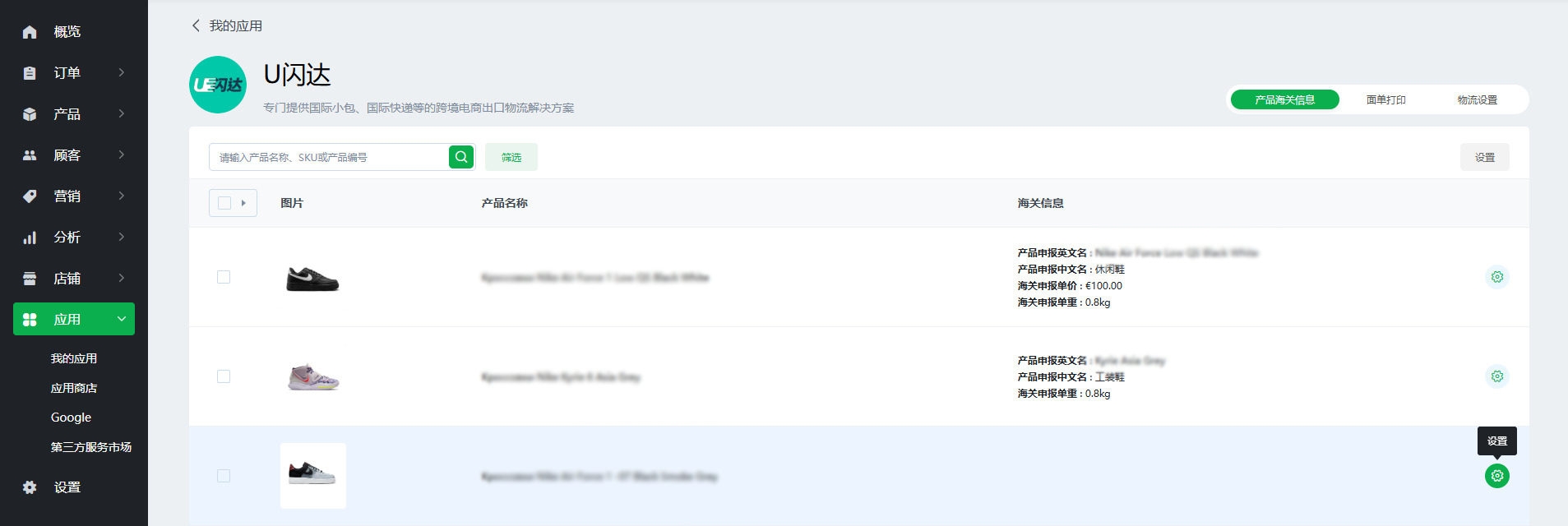
(2)后台后台U闪达应用,产品海关信息列表页:
· 搜索框:支持产品名称、SKU、产品编号搜索
· 点击【筛选】按钮后显示筛选弹窗,支持分类、标签筛选

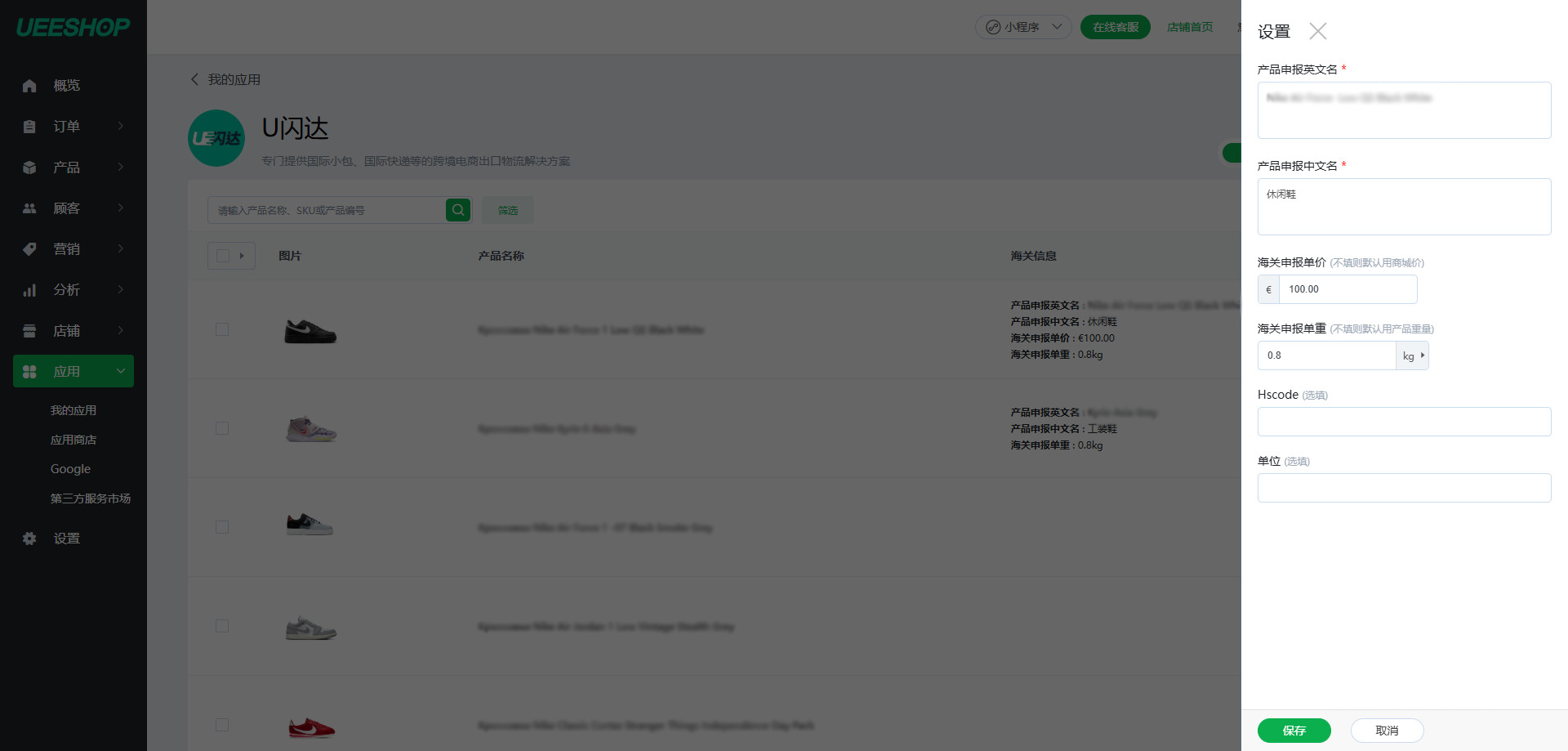
· 点击【设置】按钮后显示设置弹窗,设置帐号、海关信息

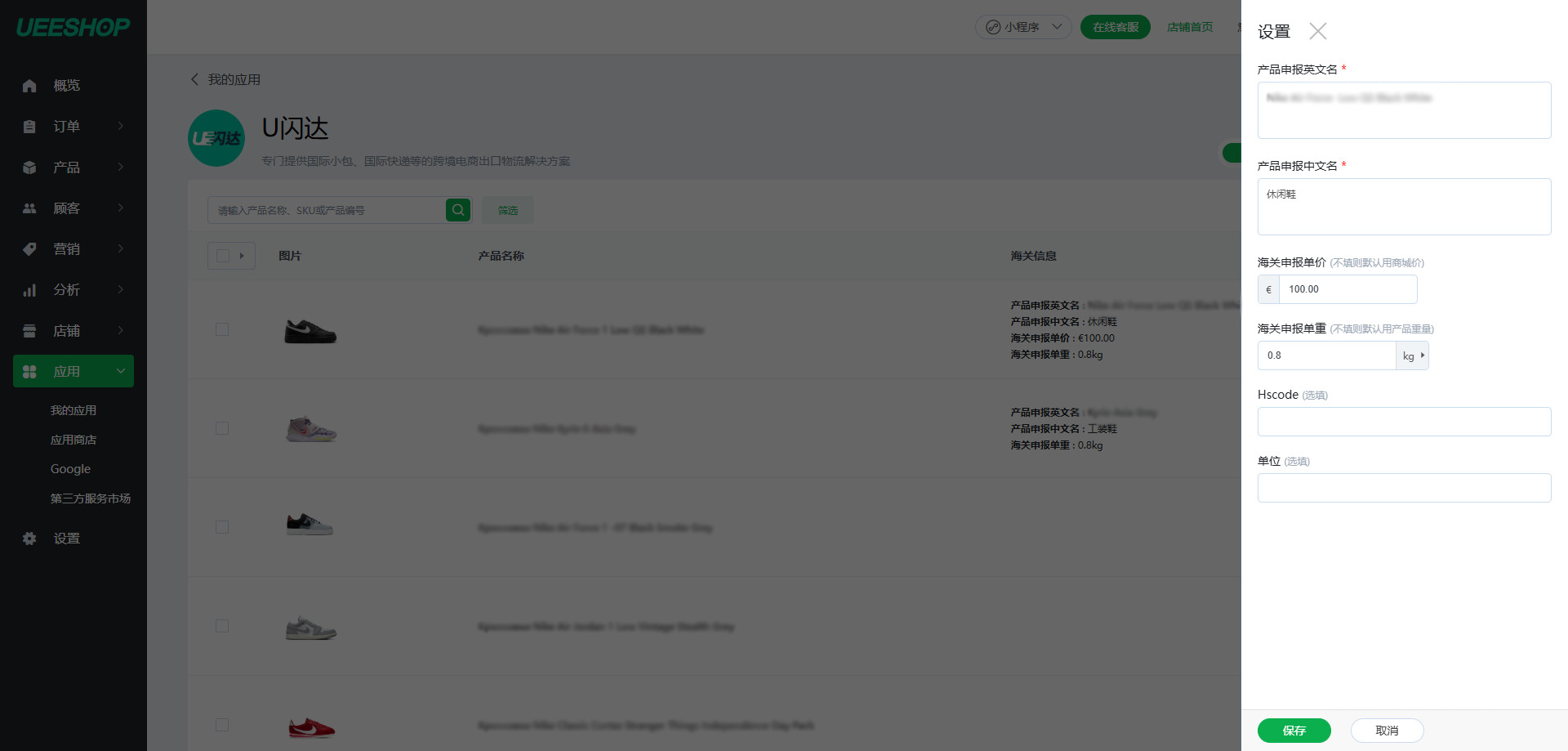
· 产品列表点击【设置】图标后显示设置弹窗,设置产品海关信息

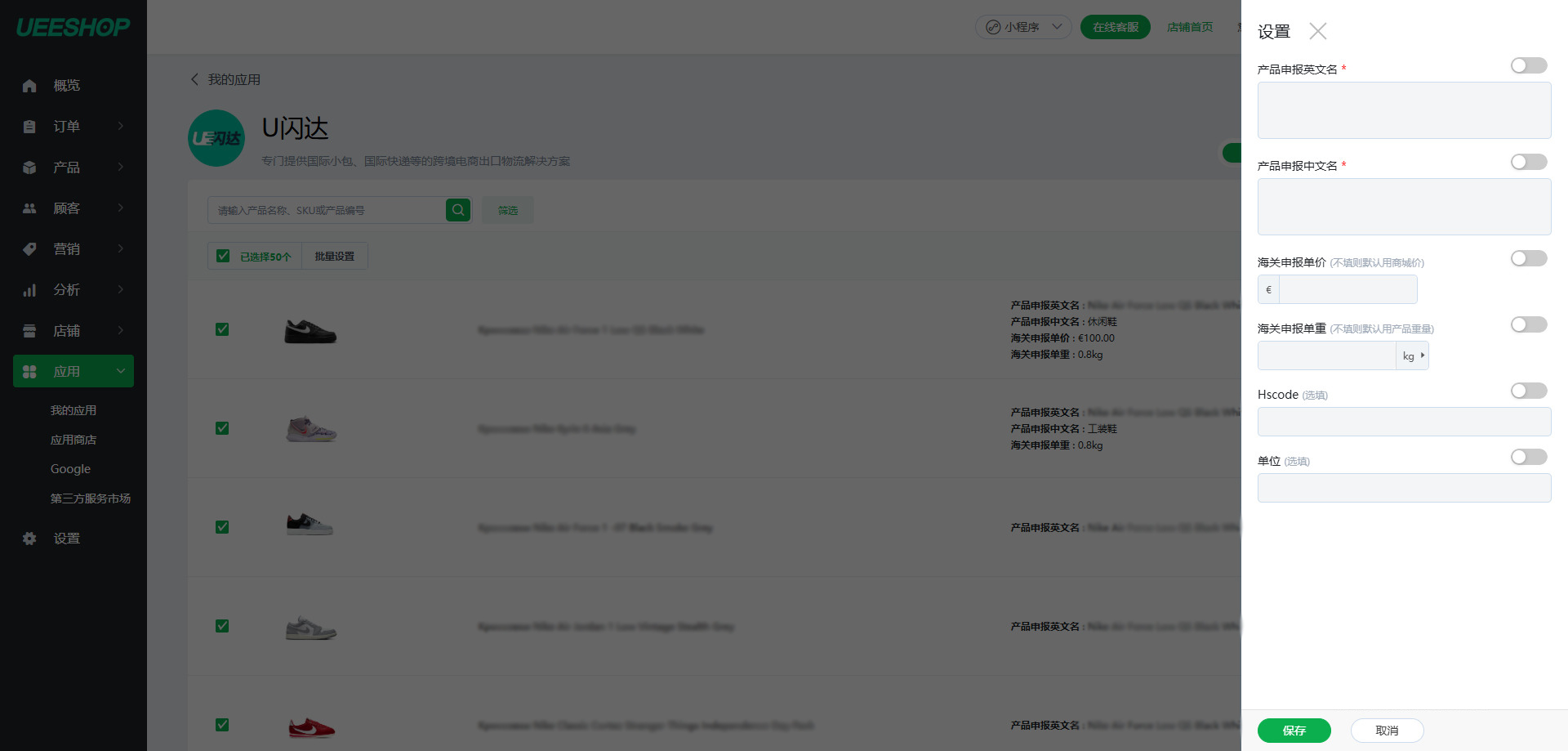
· 产品列表勾选复选框,表头显示【批量设置】点击则显示设置弹窗,可批量设置产品海关信息

(3)后台U闪达应用点击【物流设置】,则新窗口打后台开物流&仓库列表页面:
· 如果已安装U闪达应用,则增加【U闪达】物流
· 如果未安装U闪达应用,则不显示【U闪达】物流
· 【U闪达】物流:
配送地区:默认选中全部国家
计算方式:按重量
运费信息:自动同步运费

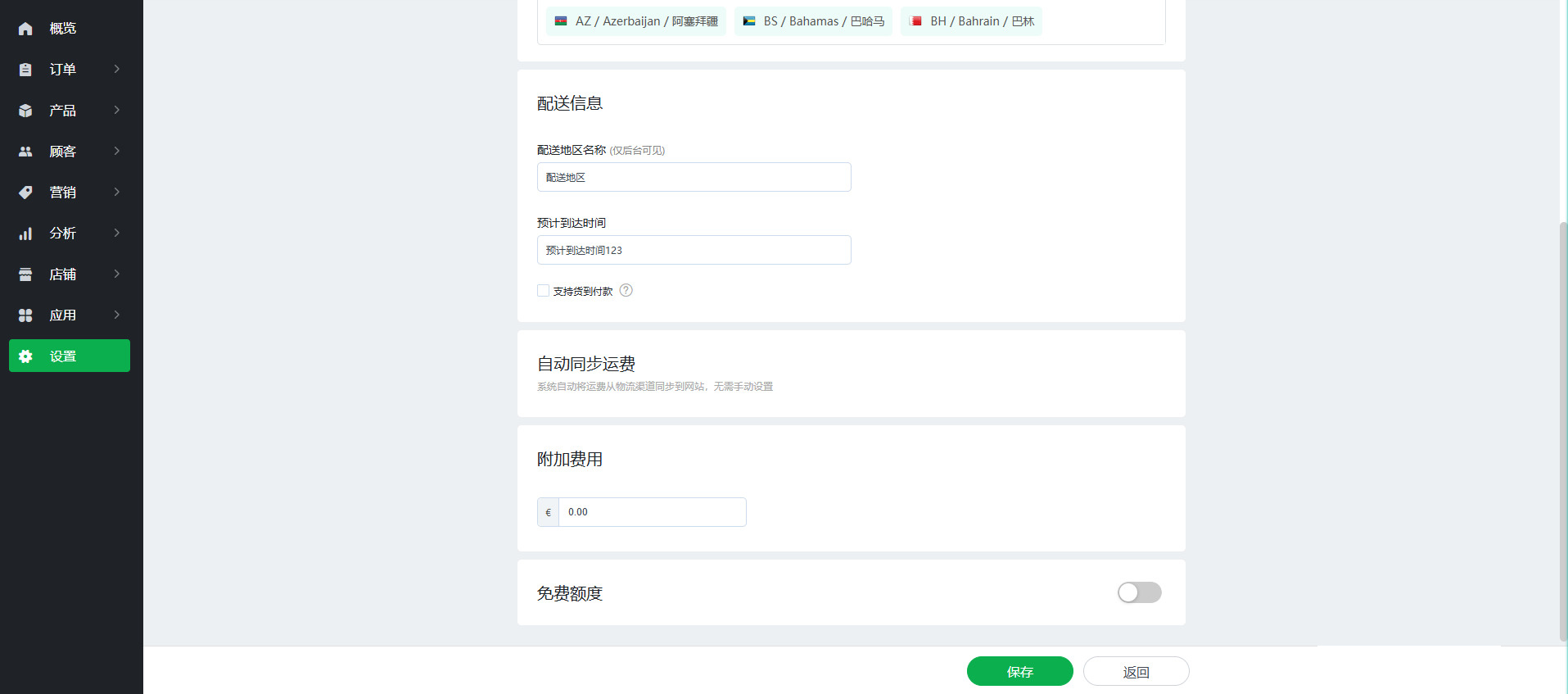
(4)后台U闪达物流修改、添加分区页面:
设置运费改成【自动同步运费】

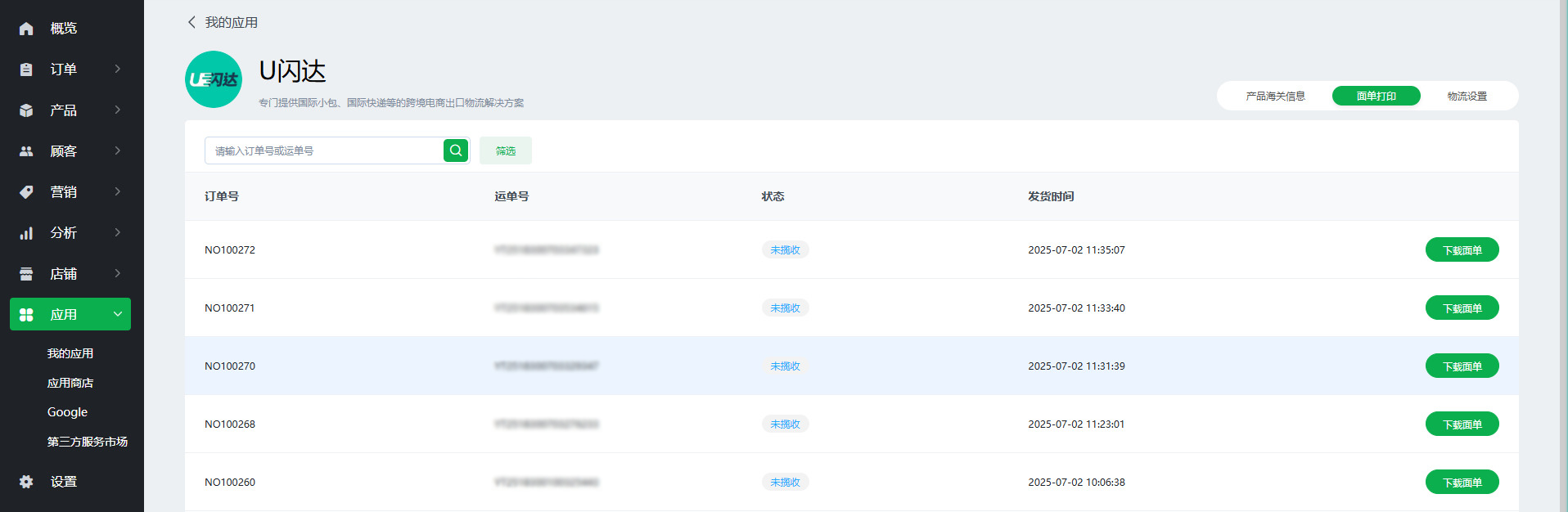
(5)后台后台U闪达应用,面单打印页面:
· 搜索框:支持订单号、运单号搜索
· 点击【筛选】按钮后显示筛选弹窗,支持未揽收、已揽收状态筛选
· 点击【下载面单】操作,则下载对应面单的PDF文档

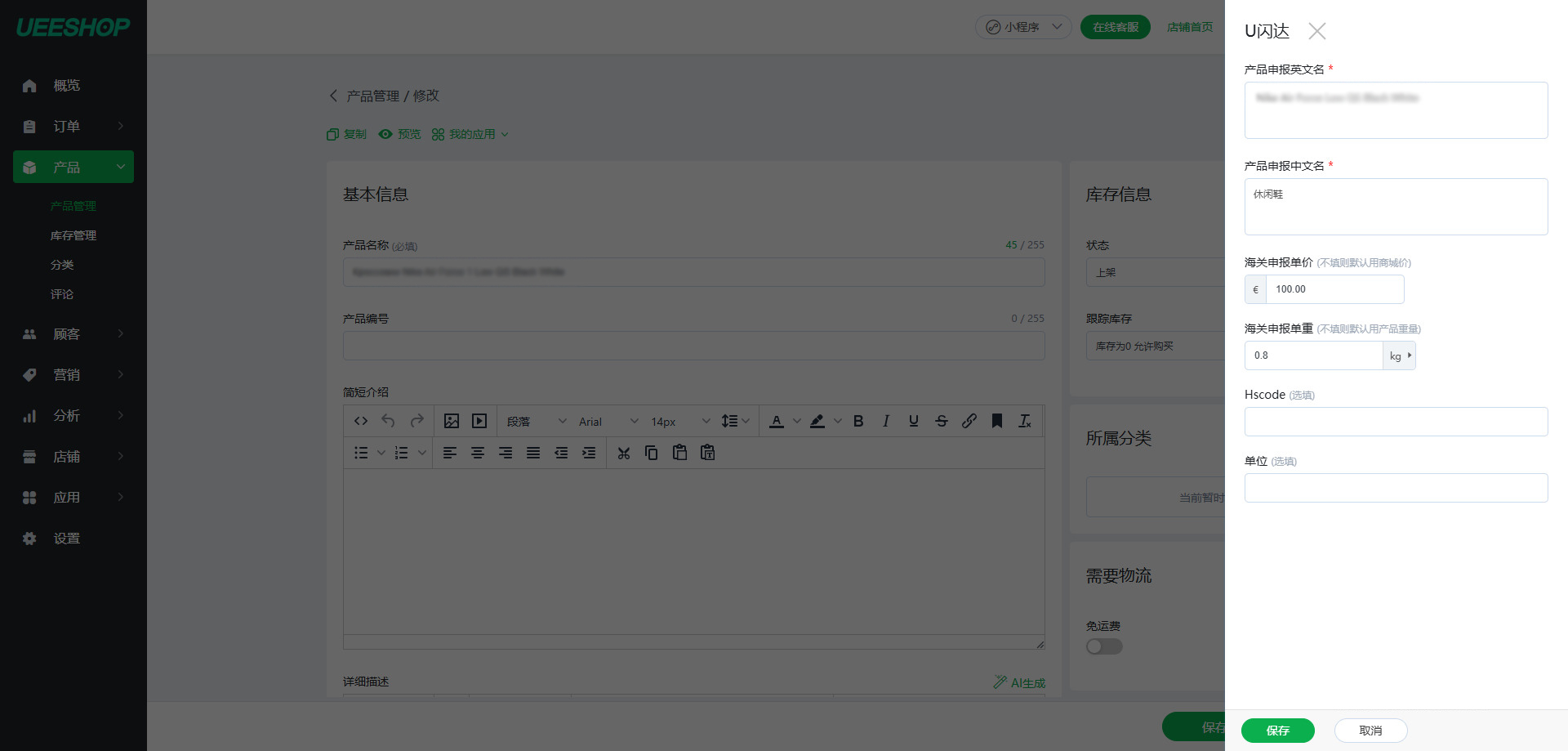
(6)后台产品编辑页,我的应用增加【U闪达应用】点击后则显示U闪达弹窗,设置产品海关信息

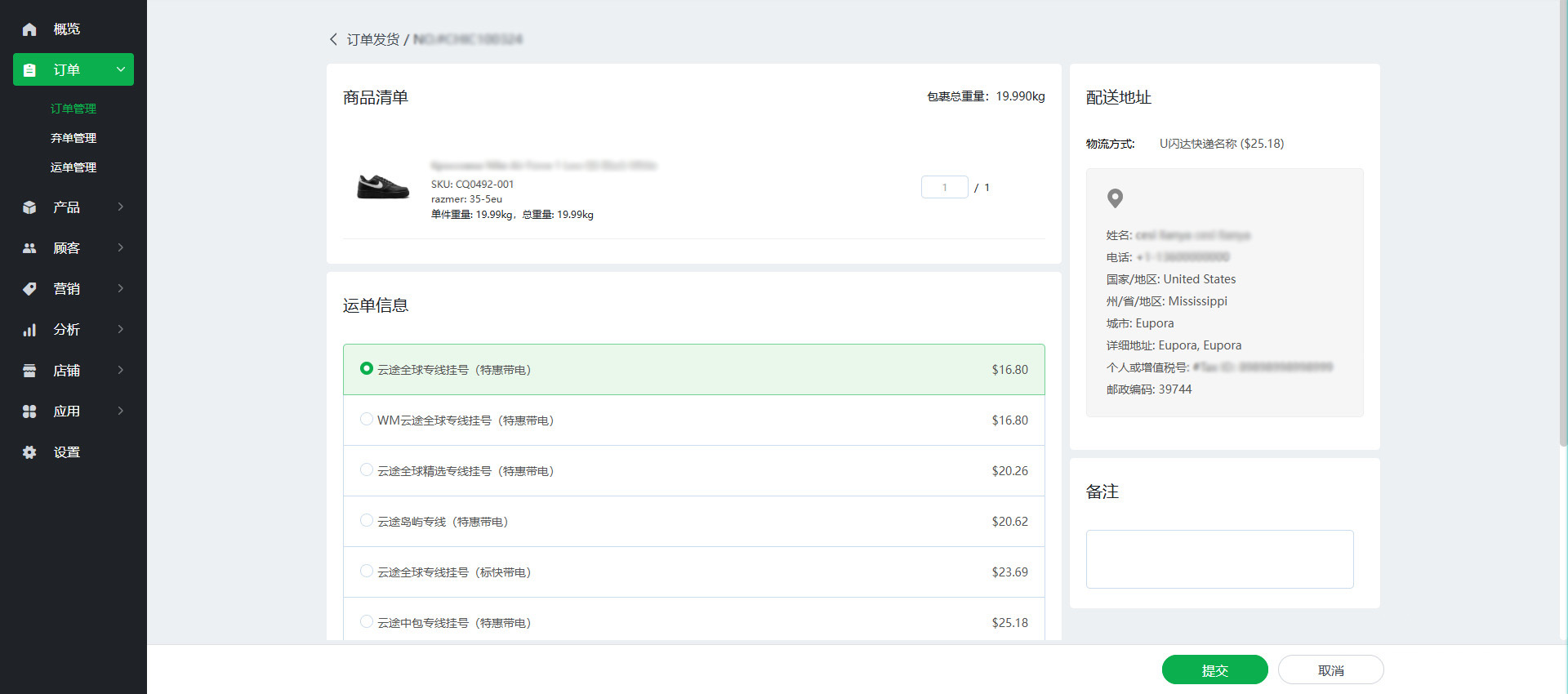
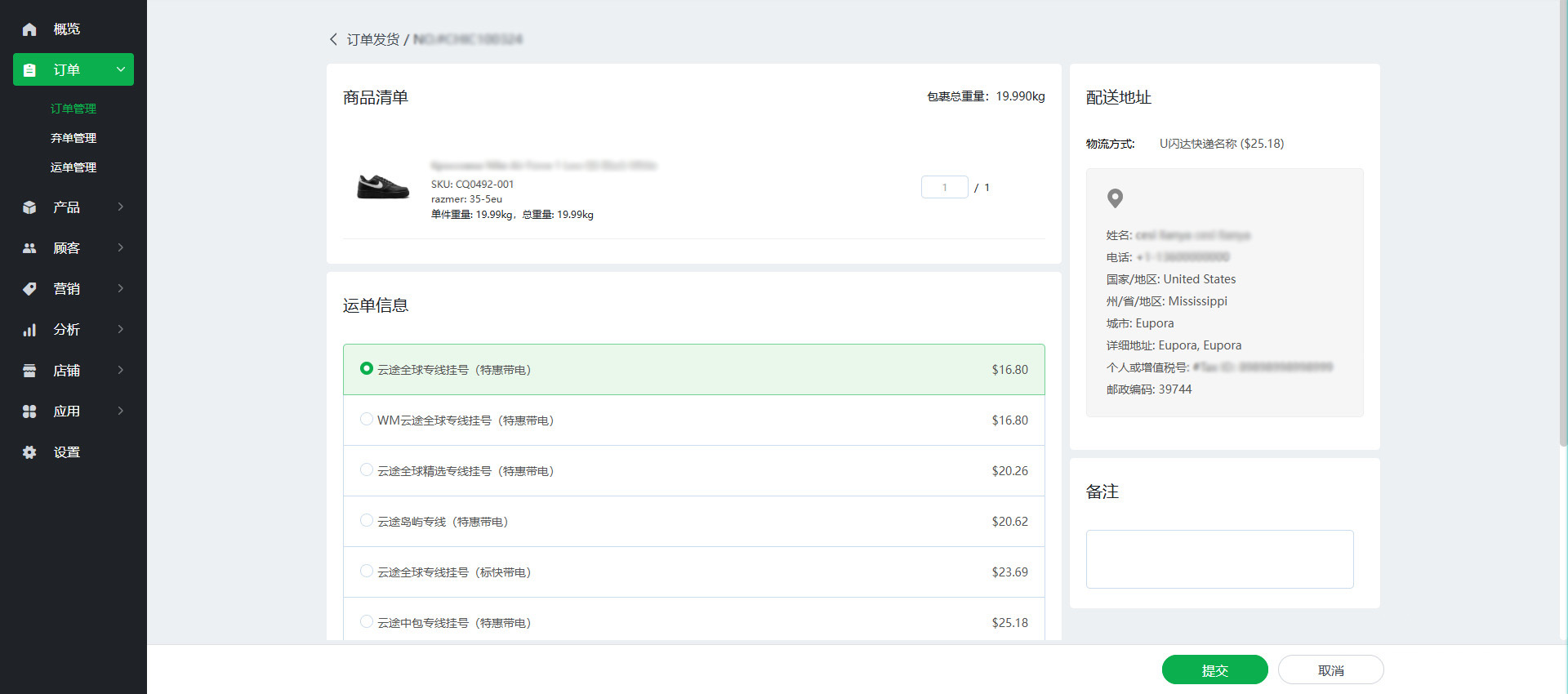
(7)后台U闪达订单发货页面:
· 选择U闪达发货:根据收货地址,显示支持配送到该国家/地区的物流商名称与运费价格,提交即可发货
· 选择自行发货,当前页面跳转至现有系统发货页面,可自行选择其他物流商发货

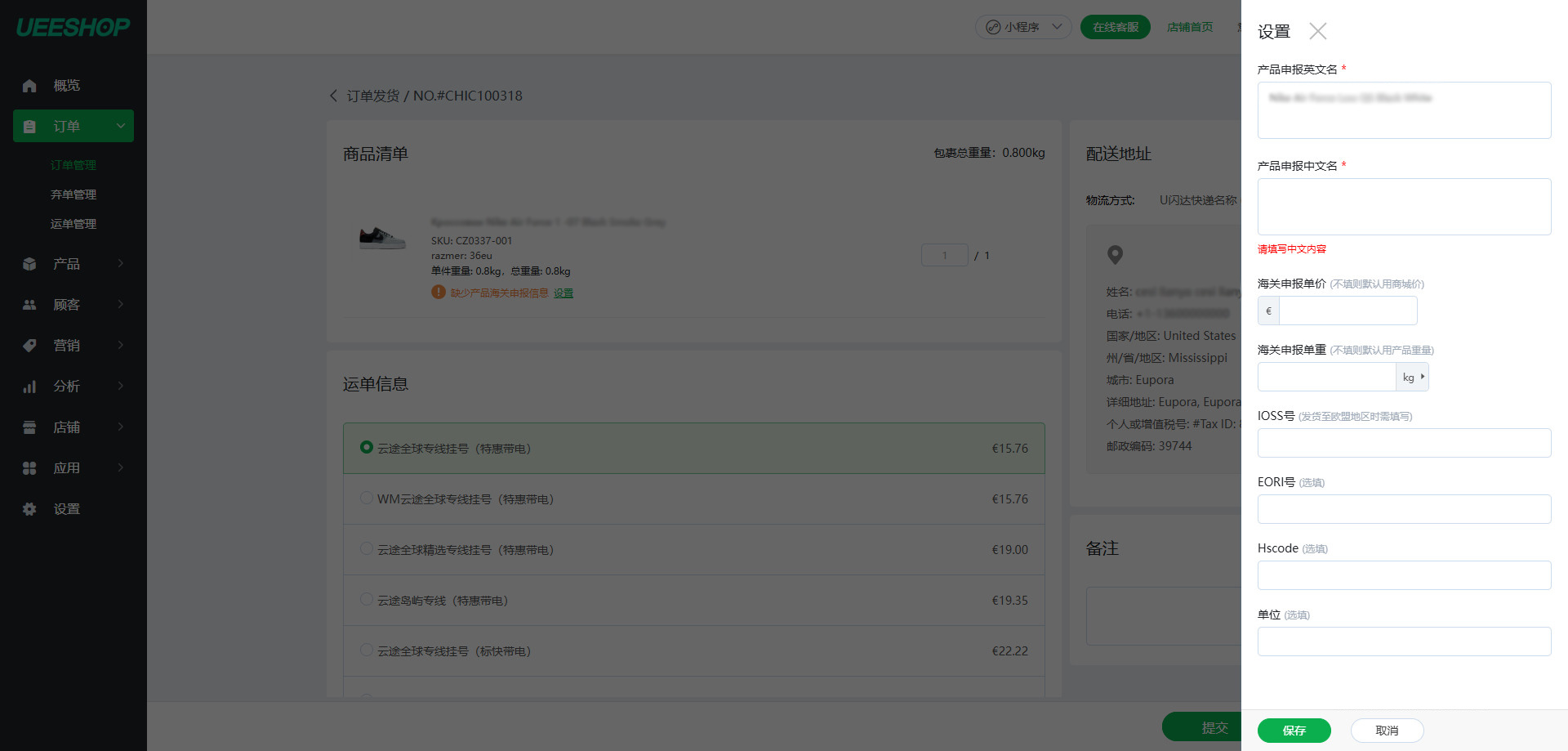
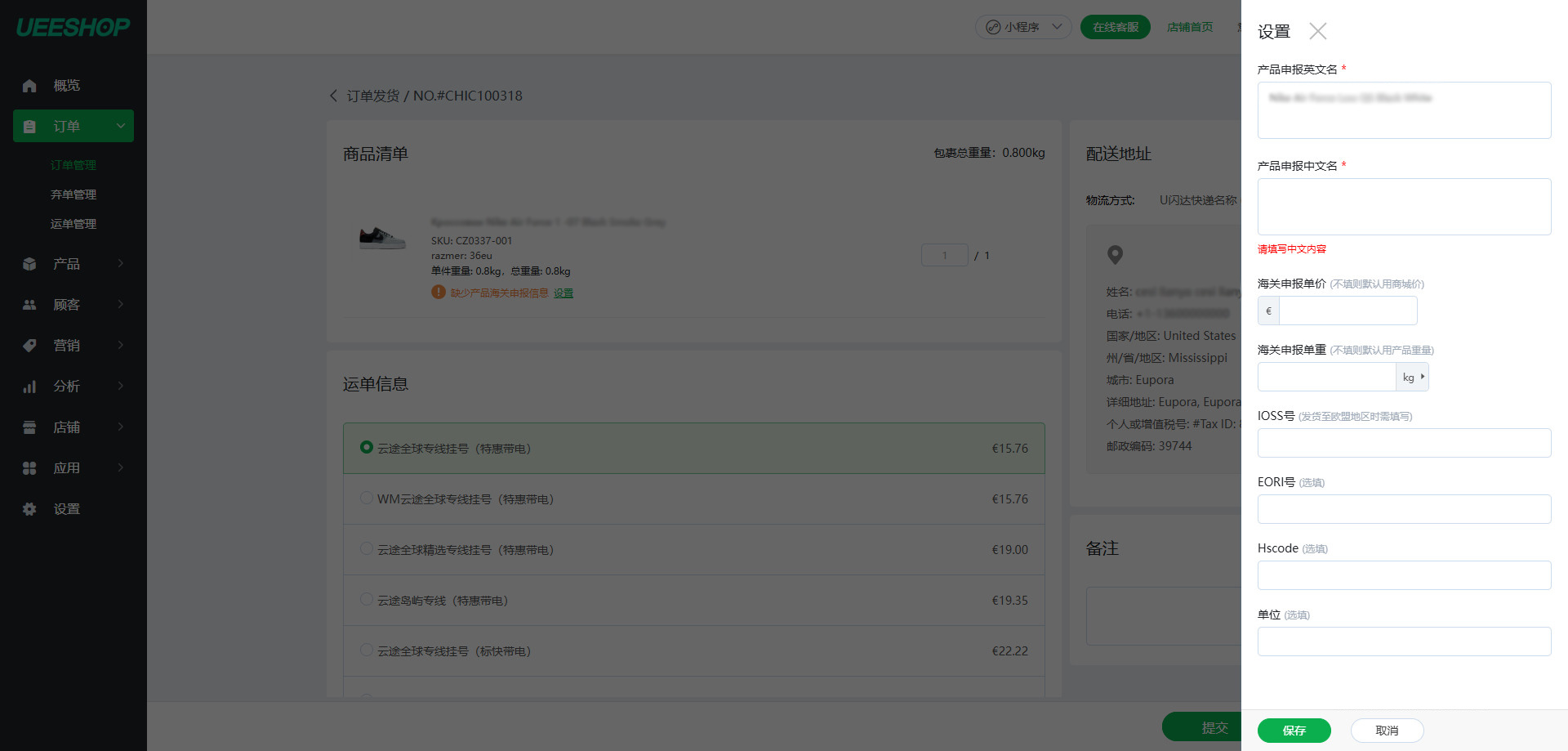
· 如果订单产品缺少必填信息,则提示 " 缺少产品海关申报信息设置 " :
点击设置则显示设置弹窗,设置产品海关信息

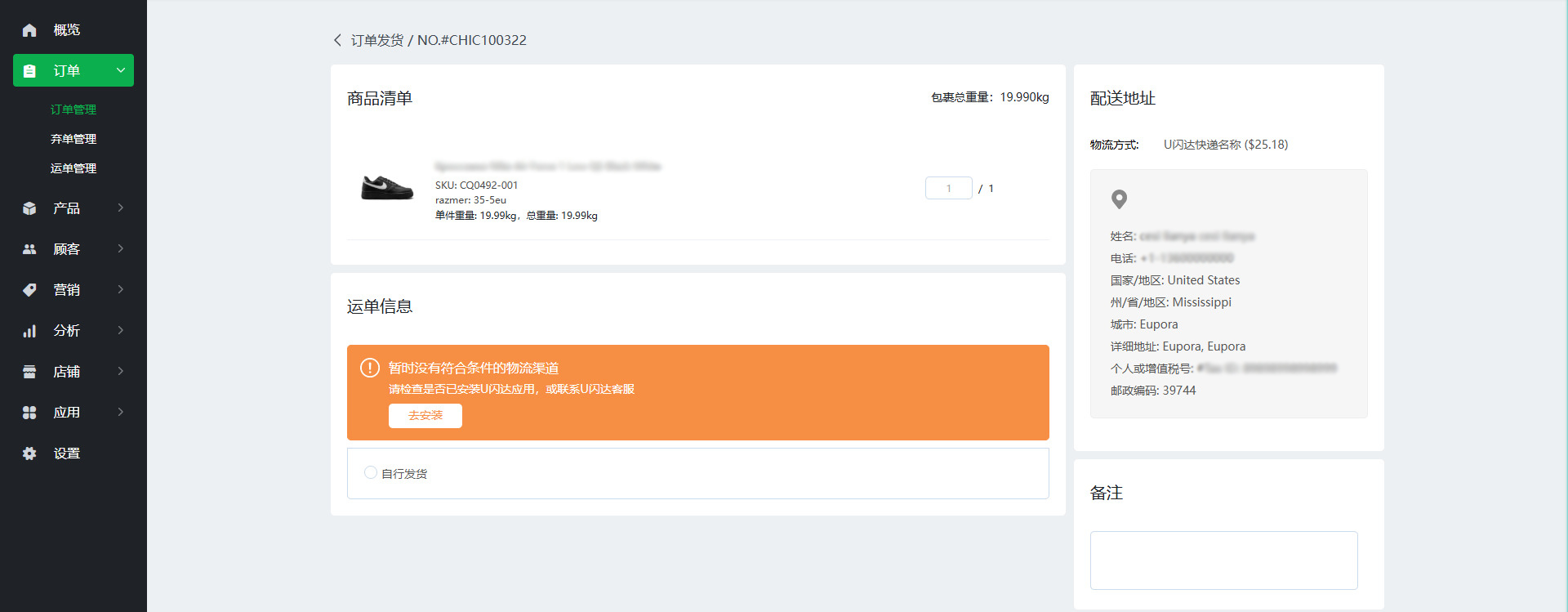
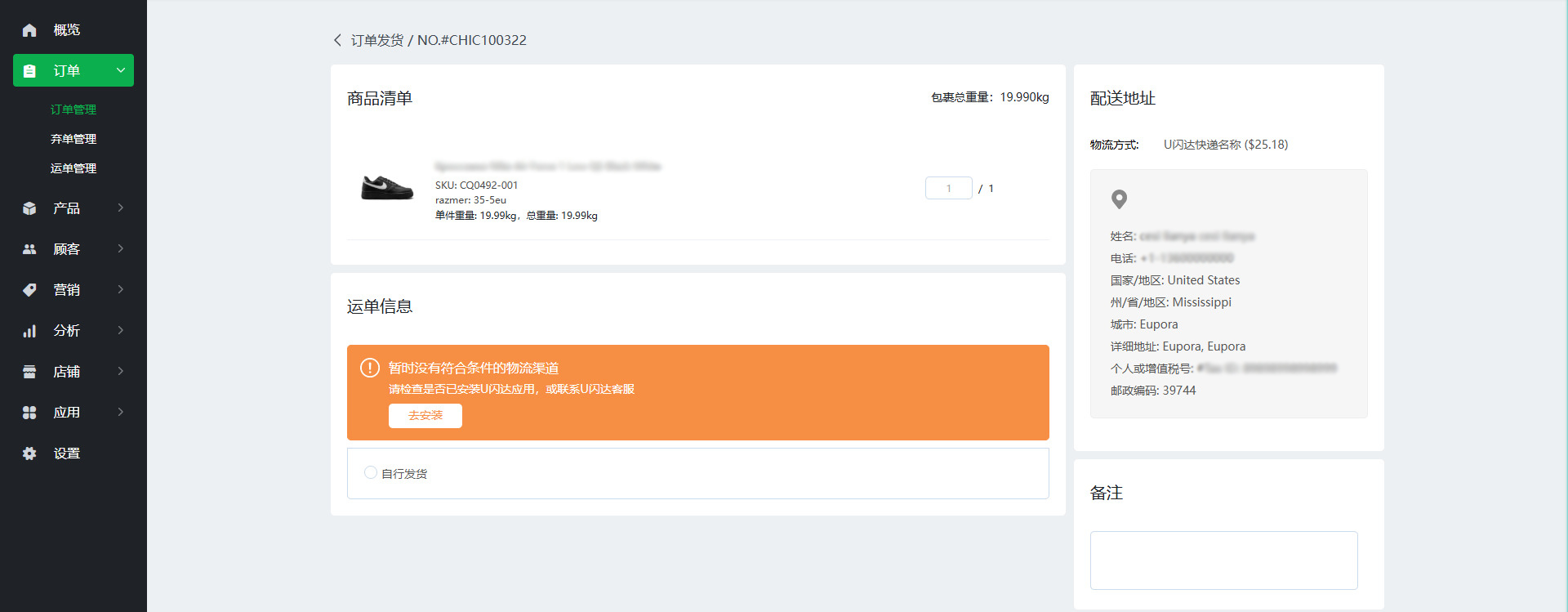
· 如果后台未安装【U闪达应用】,则提示“暂时没有符合条件的物流渠道请检查是否已安装U闪达应用,或联系U闪达客服”:
点击【去安装】按钮,则新窗口打开后台U闪达应用页面

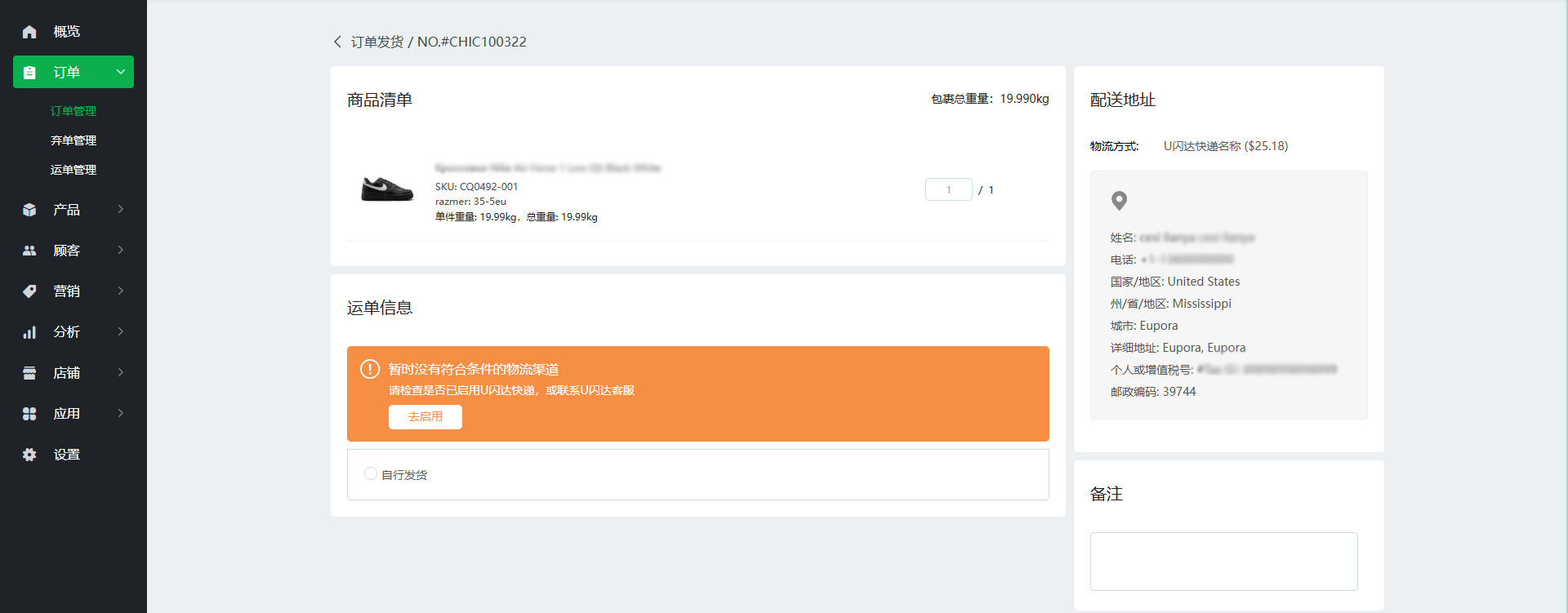
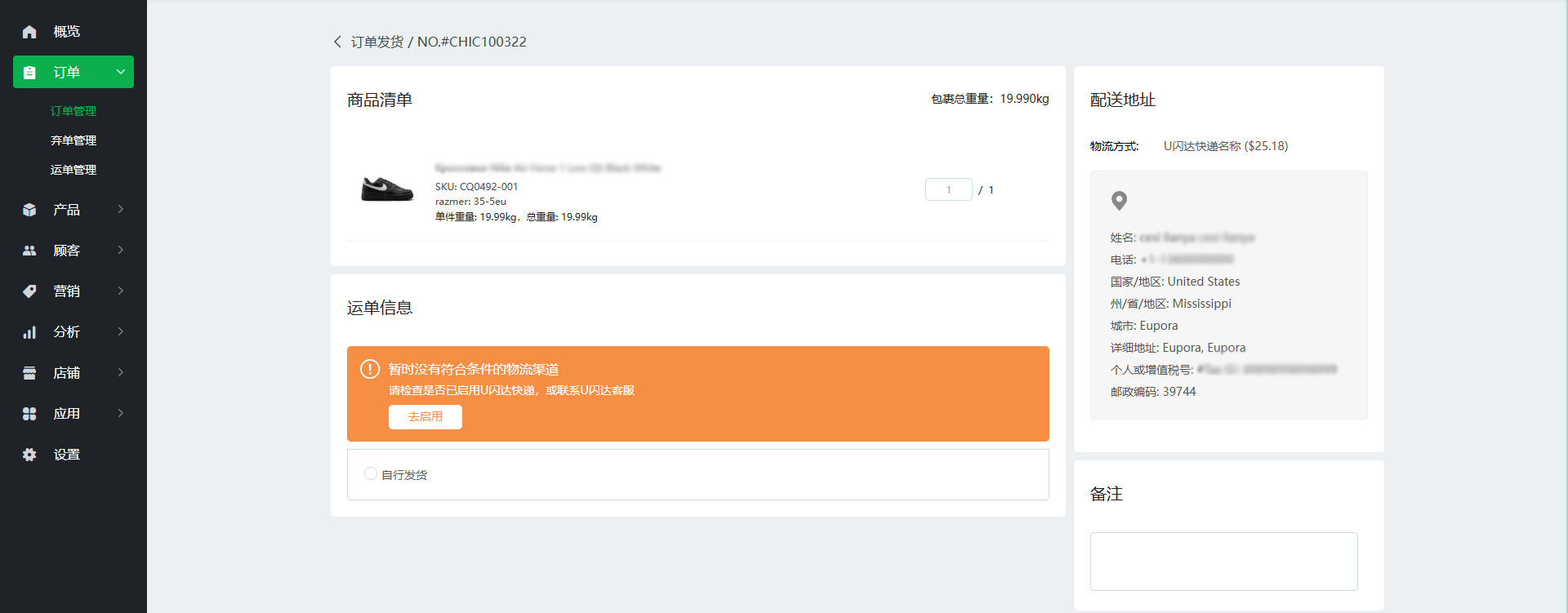
· 如果后台已安装【U闪达应用】并且已停用【U闪达快递名称物流】,则提示
“暂时没有符合条件的物流渠道请检查是否已启用U闪达快递,或联系U闪达客服 ”:
点击【去启用】按钮,则新窗口打后台开物流&仓库列表页面

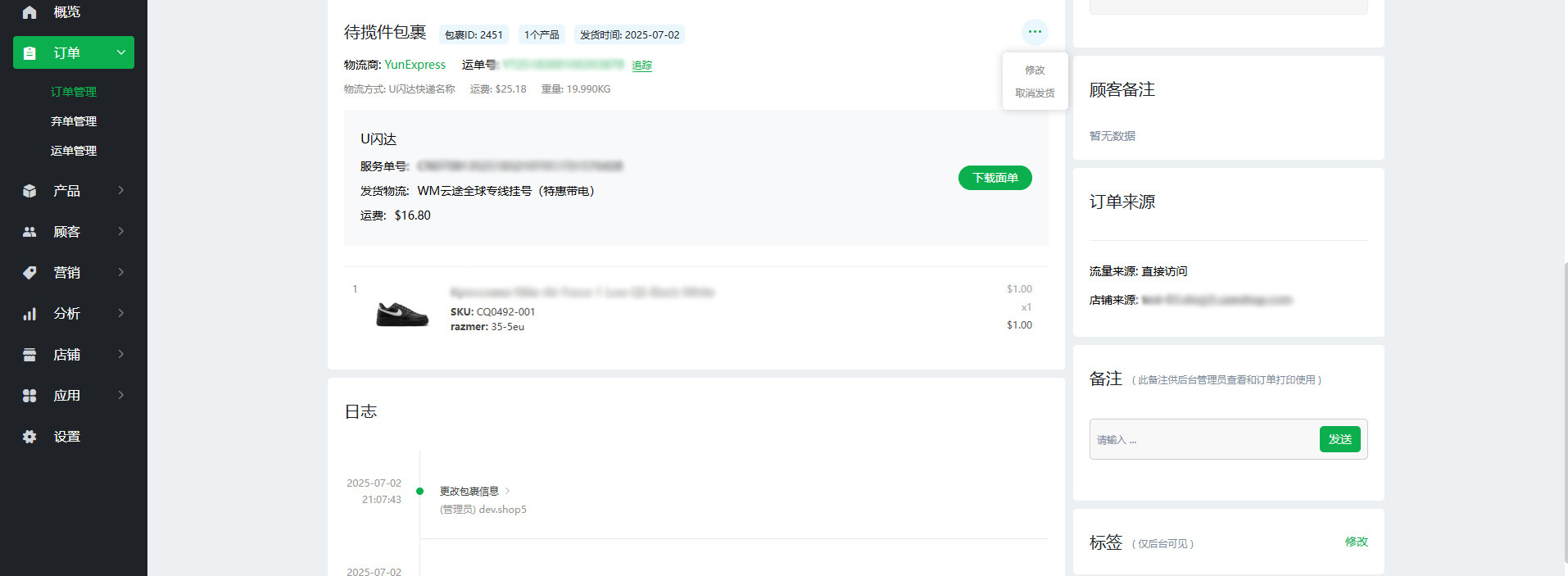
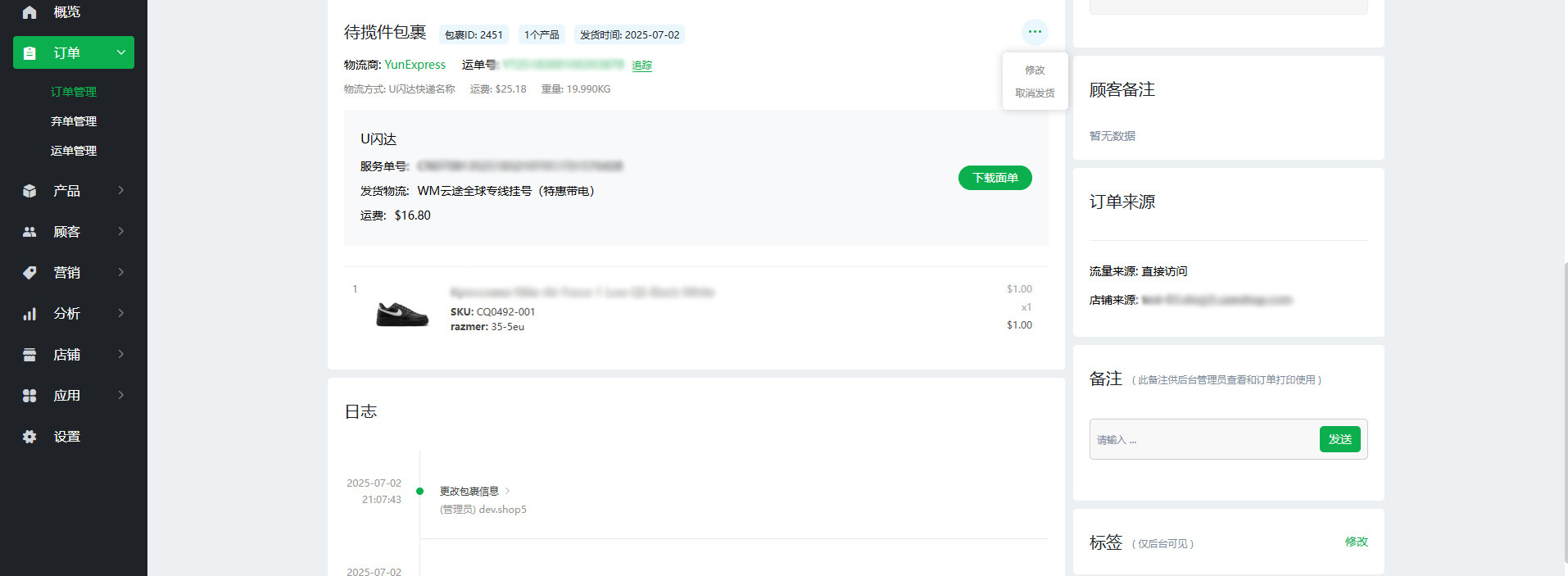
(8)后台U闪达已发货的订单详细页:
· 如果云途物流订单未发货,则Ueeshop系统显示待揽件包裹:
显示待揽件包裹:
增加【U闪达发货信息】
支持修改、取消发货操作
点击【下载面单】按钮,则下载面单的PDF文档

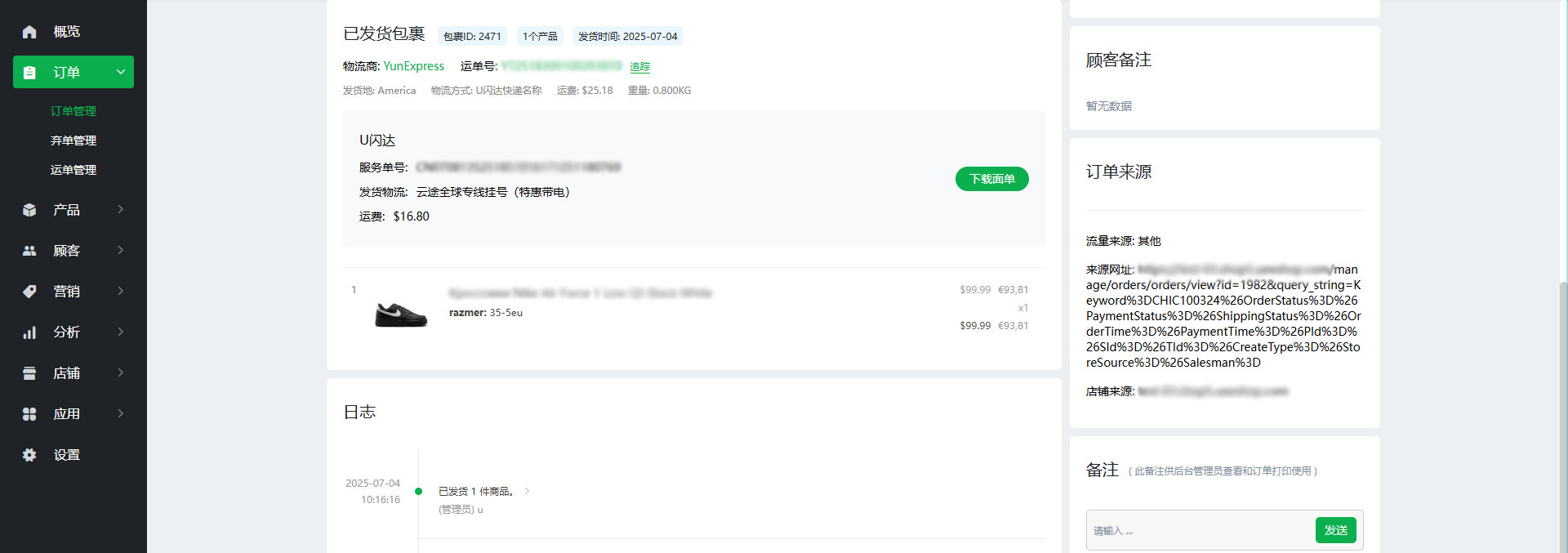
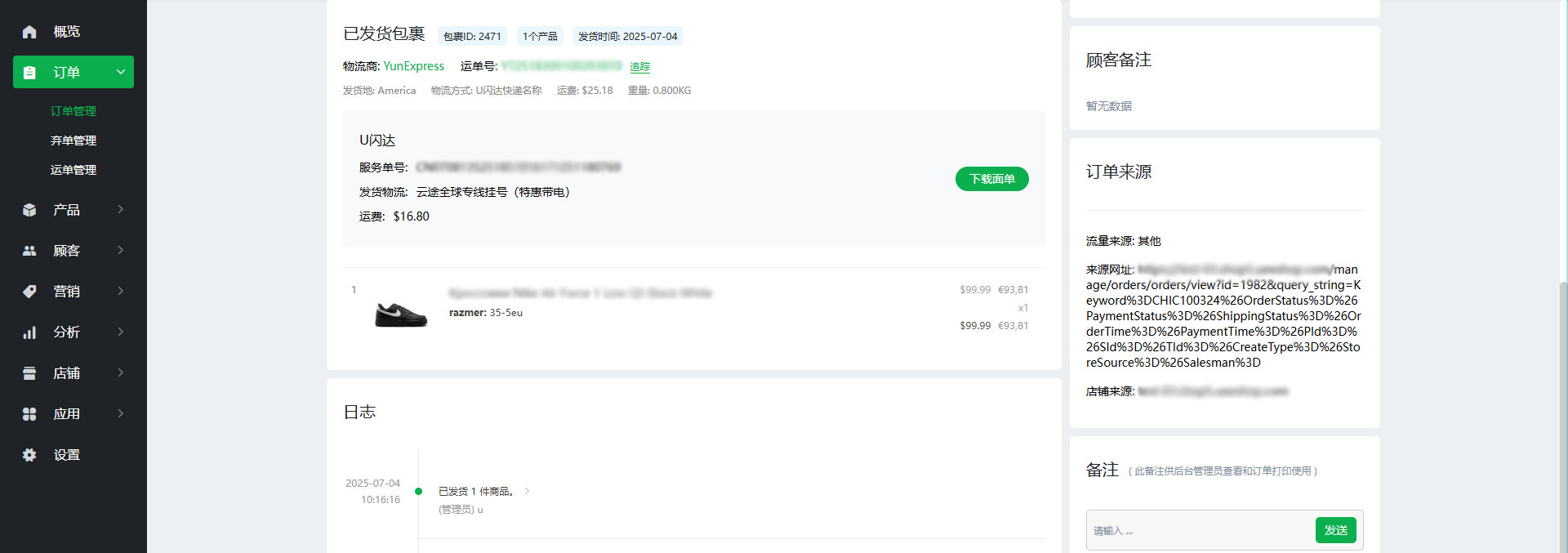
· 发货后定时隔1个小时去查询揽收状态:
如果云途物流订单已发货,则同步至Ueeshop系统将待揽件包裹状态改为【已发货包裹】,并且不支持修改、取消发货

新增转盘抽奖应用
功能概述:新增转盘抽奖应用,卖家可通过设置抽奖任务与转盘奖励,引导访客参与网站活动。
使用路径:应用—应用商店
使用场景:
【1】提升会员转化率:设置“注册即送抽奖机会”任务,引导访客转化为会员。
【2】促进商品评论:结合“完成订单评论可抽奖”任务,引导客户参与评论,提高店铺信任度。
【3】活动营销利器:可配合节日、上新、周年庆等促销节点,为网站打造引流、留存、转化一体化的营销闭环。
功能详情:
一、后台应用商店增加【转盘抽奖应用】:
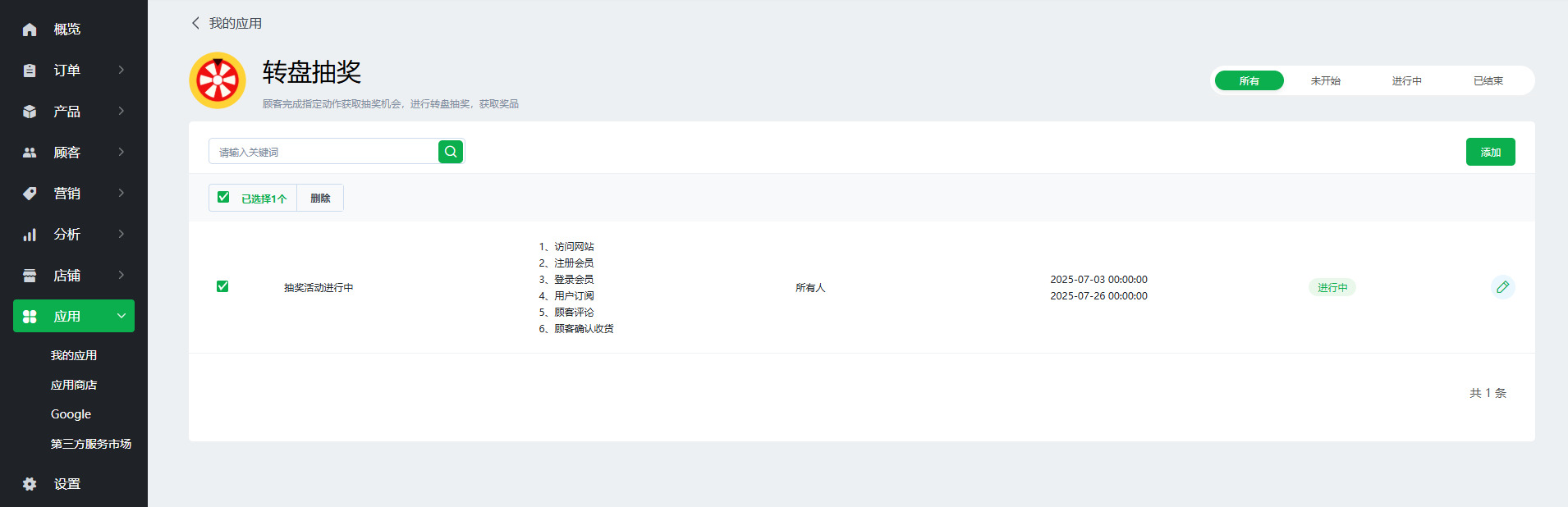
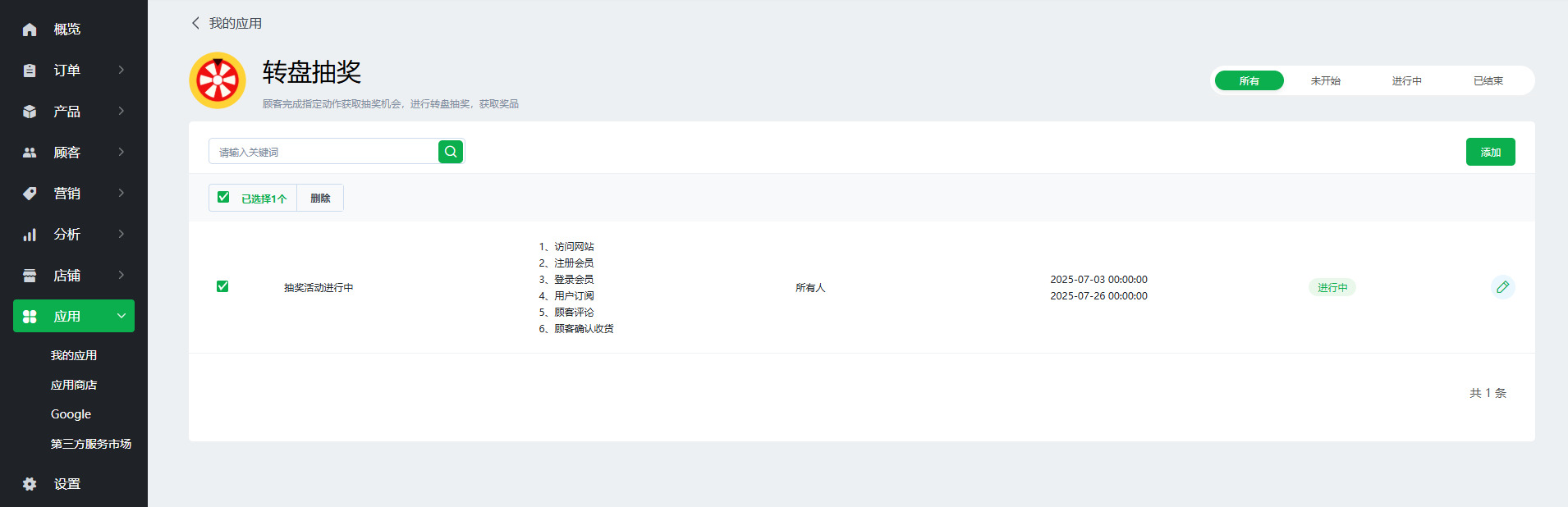
(1)后台转盘抽奖列表:
· 搜索框支持活动名称关键词搜索
· 支持删除抽奖活动
· 点击【添加】按钮,当前页面跳转至抽奖活动设置页面
· 点击【修改】图标,当前页面跳转至抽奖活动设置页面
· 抽奖活动状态有未开始、进行中、已结束

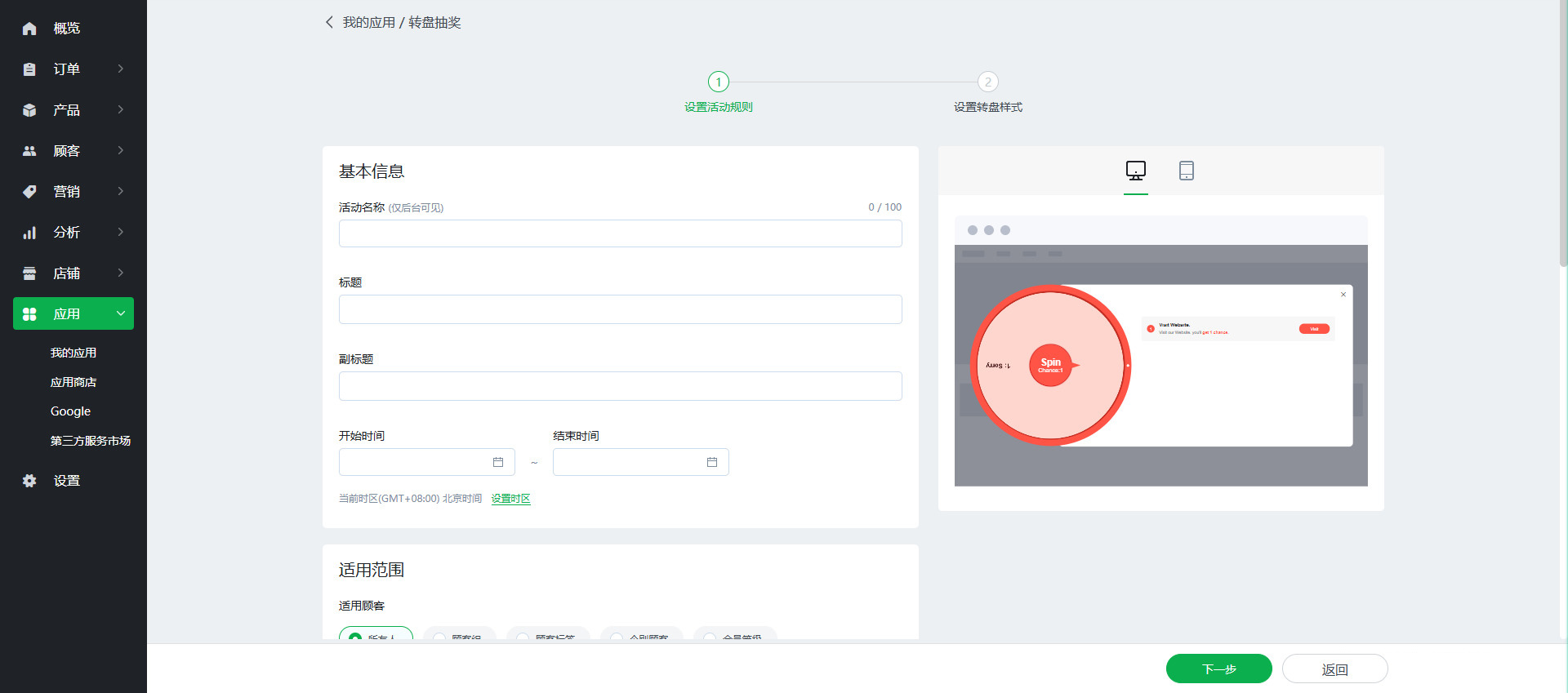
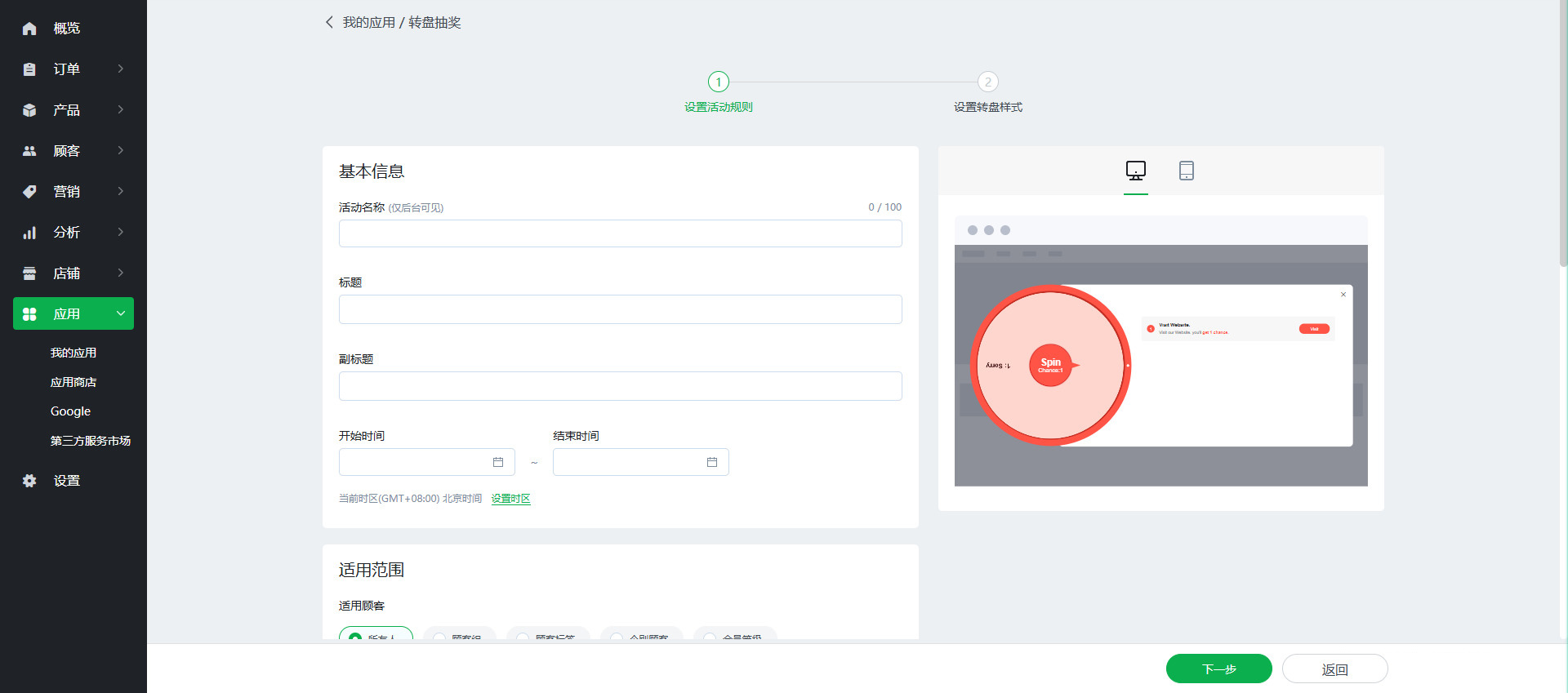
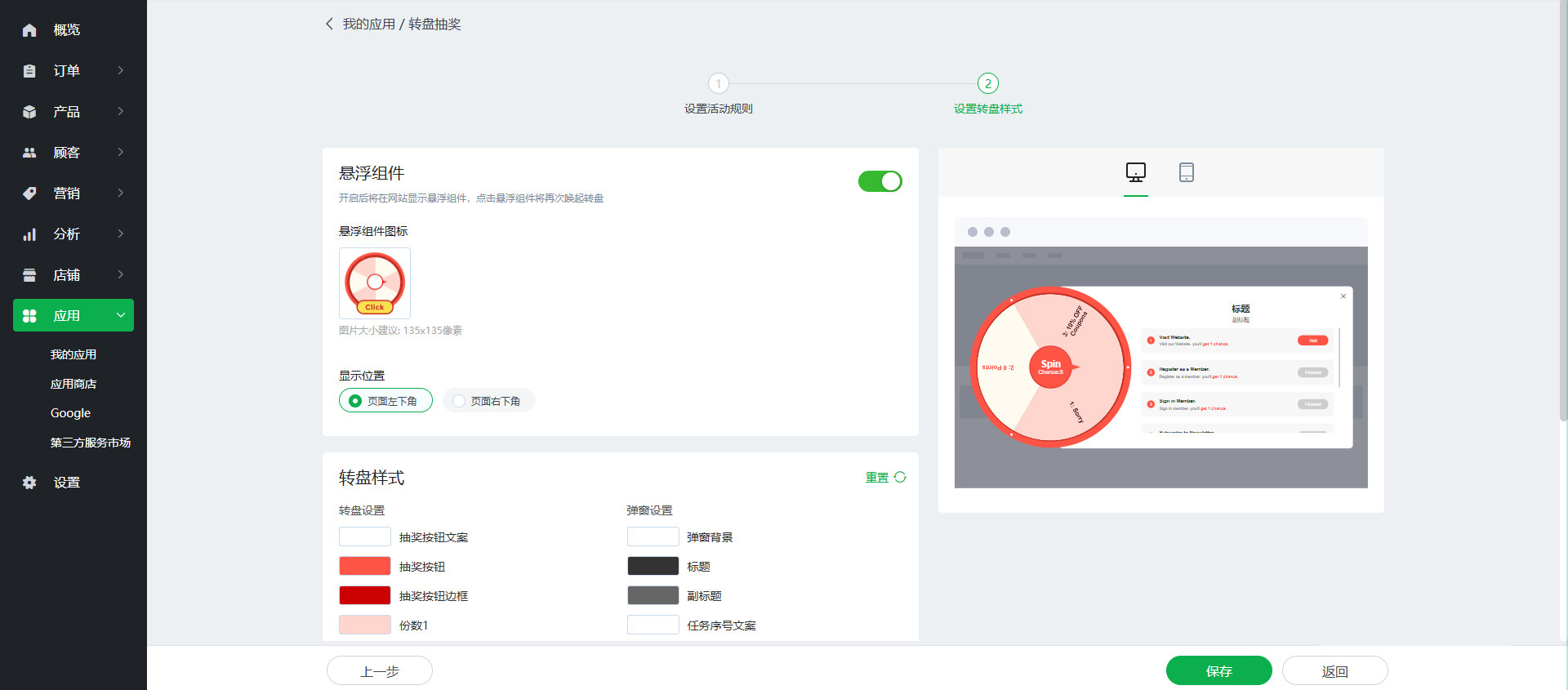
二、后台抽奖活动设置页面,包括基本信息、适用范围、抽奖规则、转盘奖励、推送设置、悬浮组件、转盘样式设置:
(1)基本信息:包括活动名称、标题、副标题、活动时间(开始与结束时间)
(2)适用范围:包括所有人、顾客组、顾客标签、个别顾客、会员等级

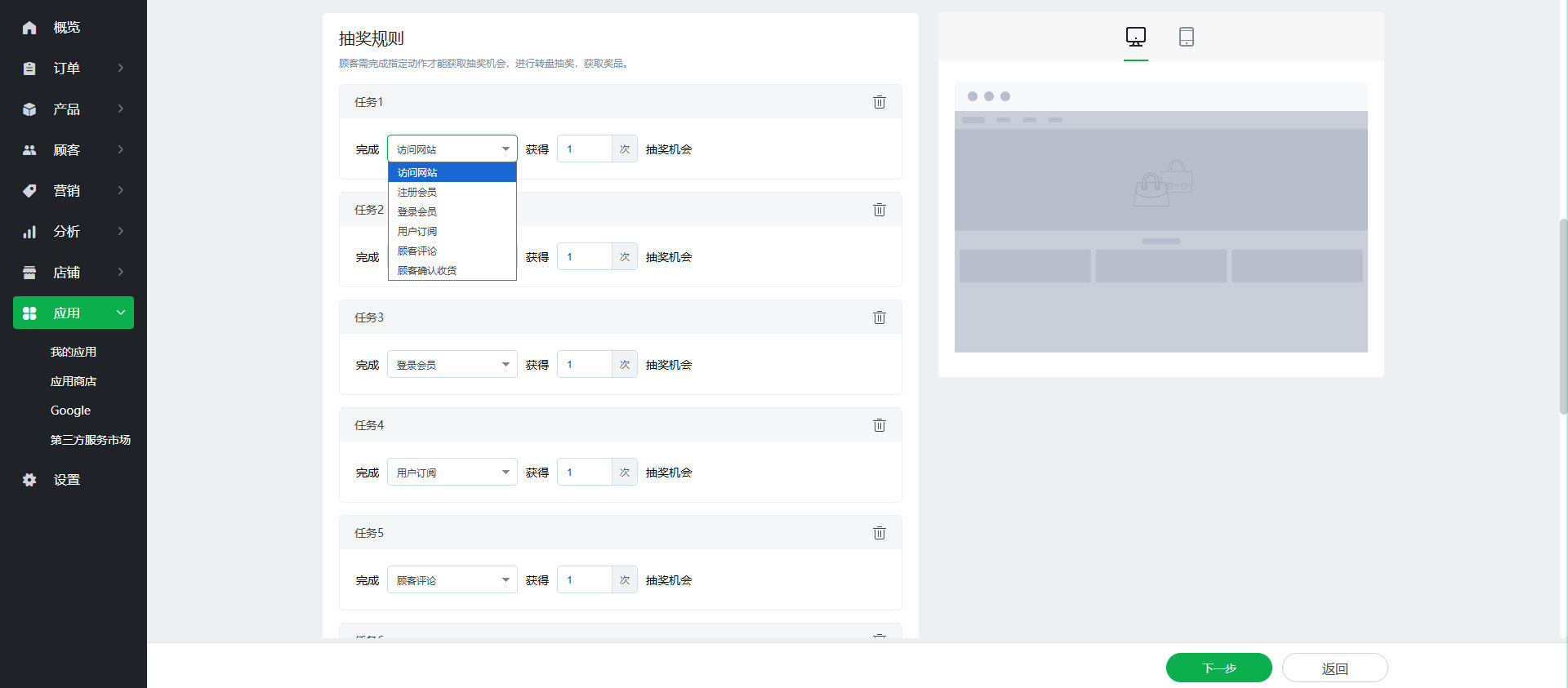
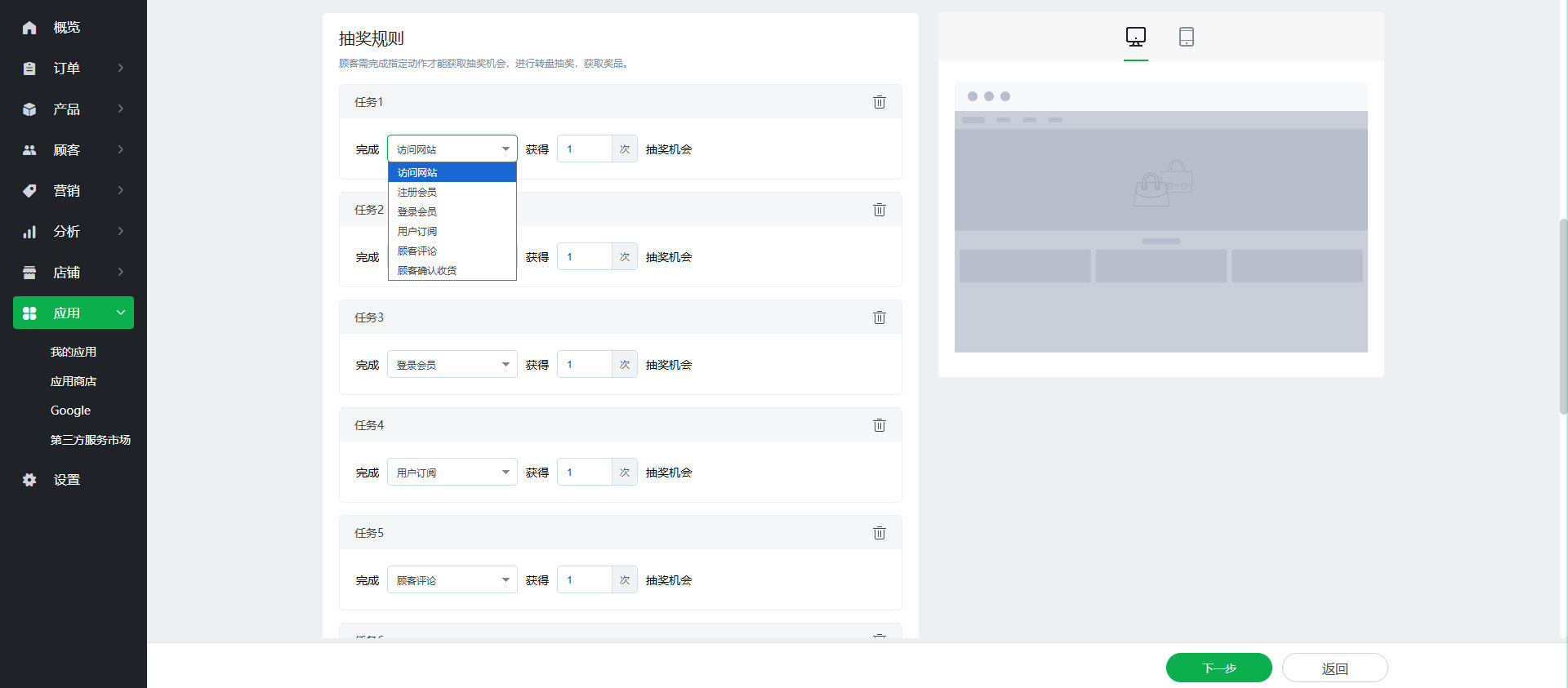
(3)抽奖规则,顾客需要完成任务才获取抽奖机会:
· 获取抽奖机会任务,包括访问网站、注册会员、登陆会员、用户订阅、顾客评论、顾客确认收货
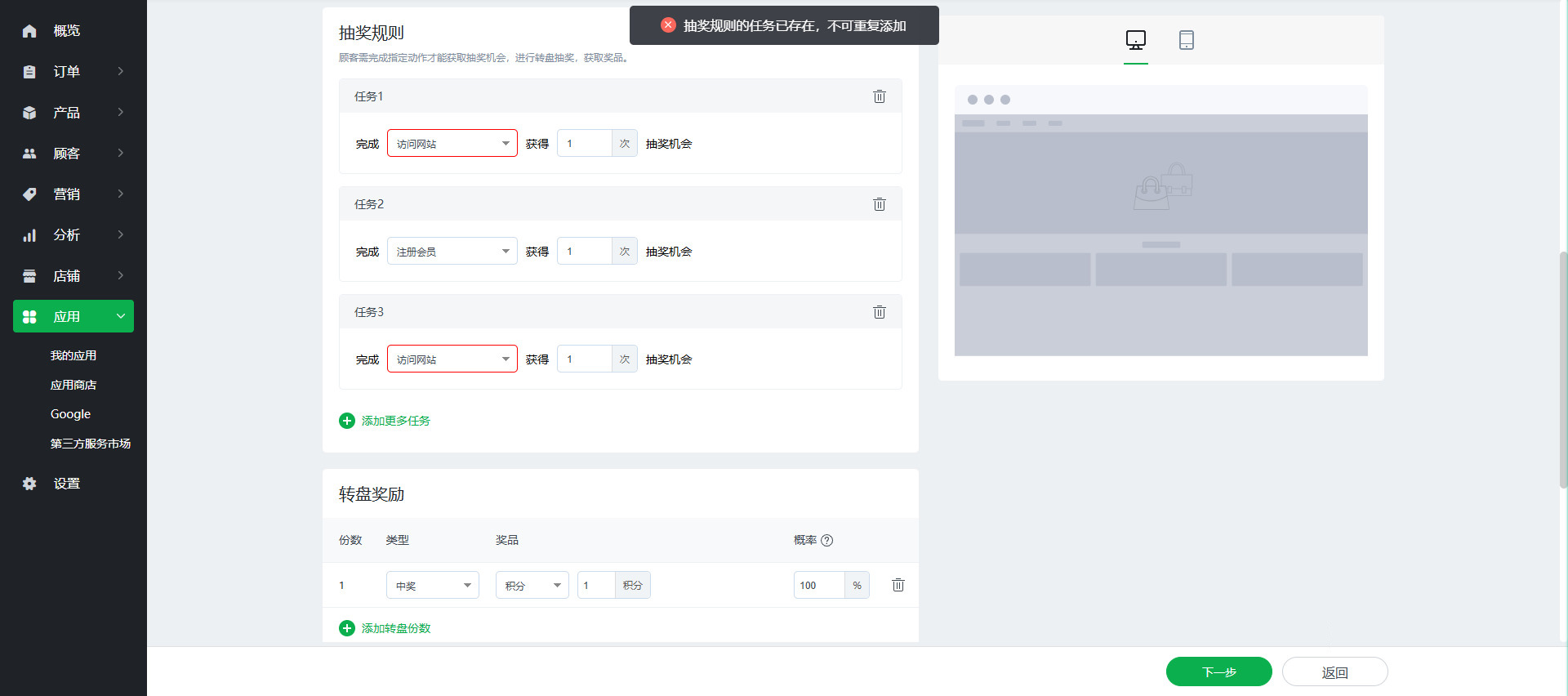
· 当前任务数量大于2时,则显示删除图标,可删除任务

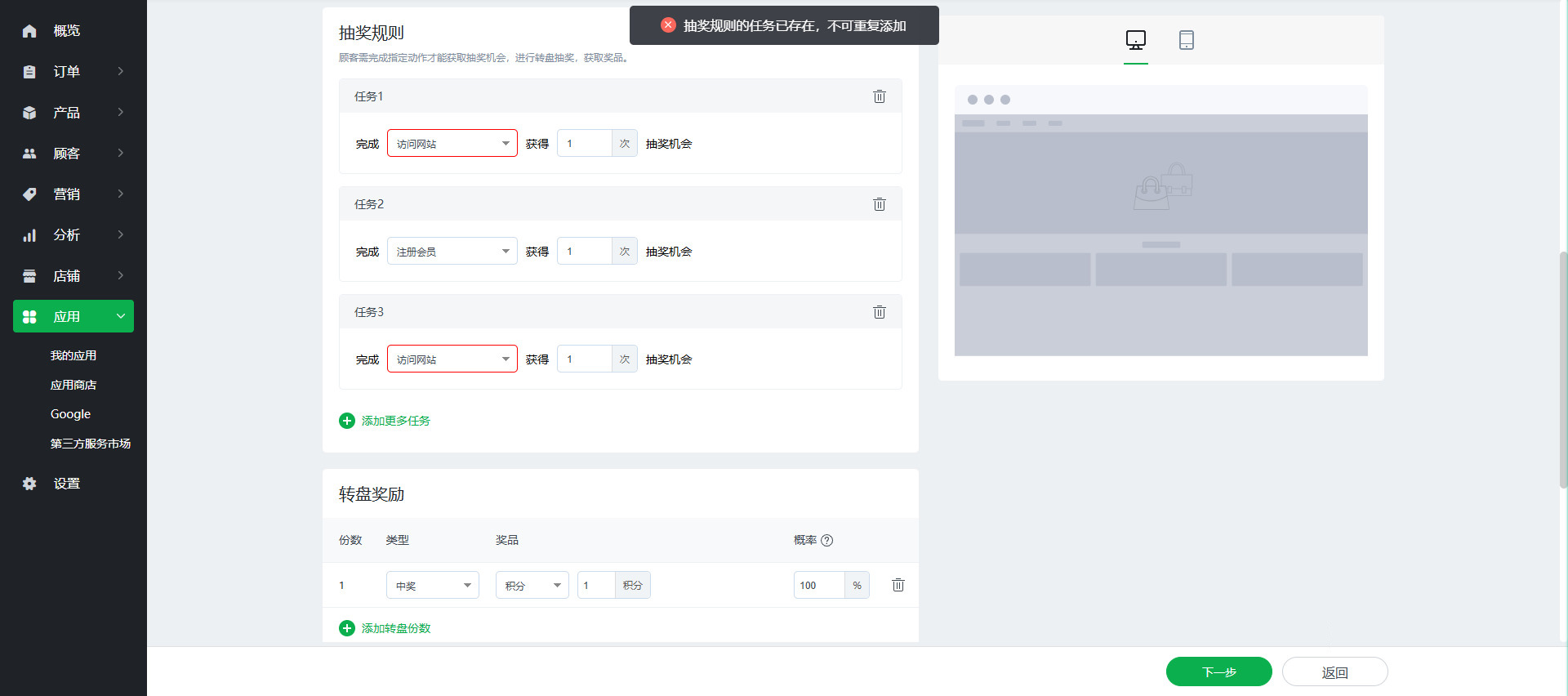
· 每个任务只能添加一次,不支持重复添加

(4)转盘奖励:
· 份数:对应转盘上的划分区域,最多可添加20个份数
· 类型:可设置未中奖、中奖
· 未中奖:固定显示无奖品
· 中奖可设置积分、优惠券为奖品:
设置积分时:
如果后台未安装会员体系应用或已安装会员体系应用未开启积分状态,积分则提示"请 安装会员体系应用 并开启积分"
点击【安装会员体系应用】则新窗口打开会员体系应用
· 概率:为转盘份额设置中奖概率,所有份数概率总和需等于100%
· 点击概率问号,提示“ 总概率合计需于100%“
· 大于或小于100%,保存时则提示”总概率合计需等于100%“
· 当前份数数量大于2时,则显示删除图标,可删除份数
(5)推送设置,可设置显示时间、显示页面、显示频率、自动推送:
· 勾选自动推送:
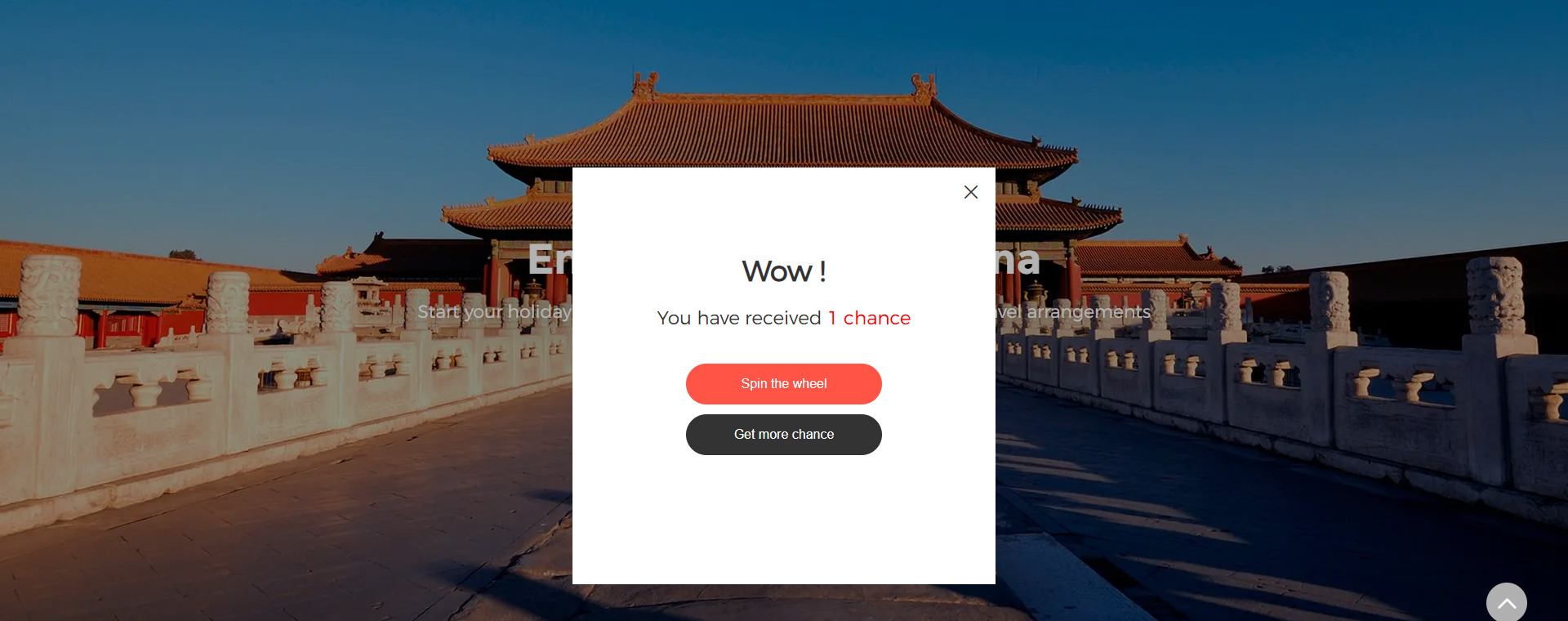
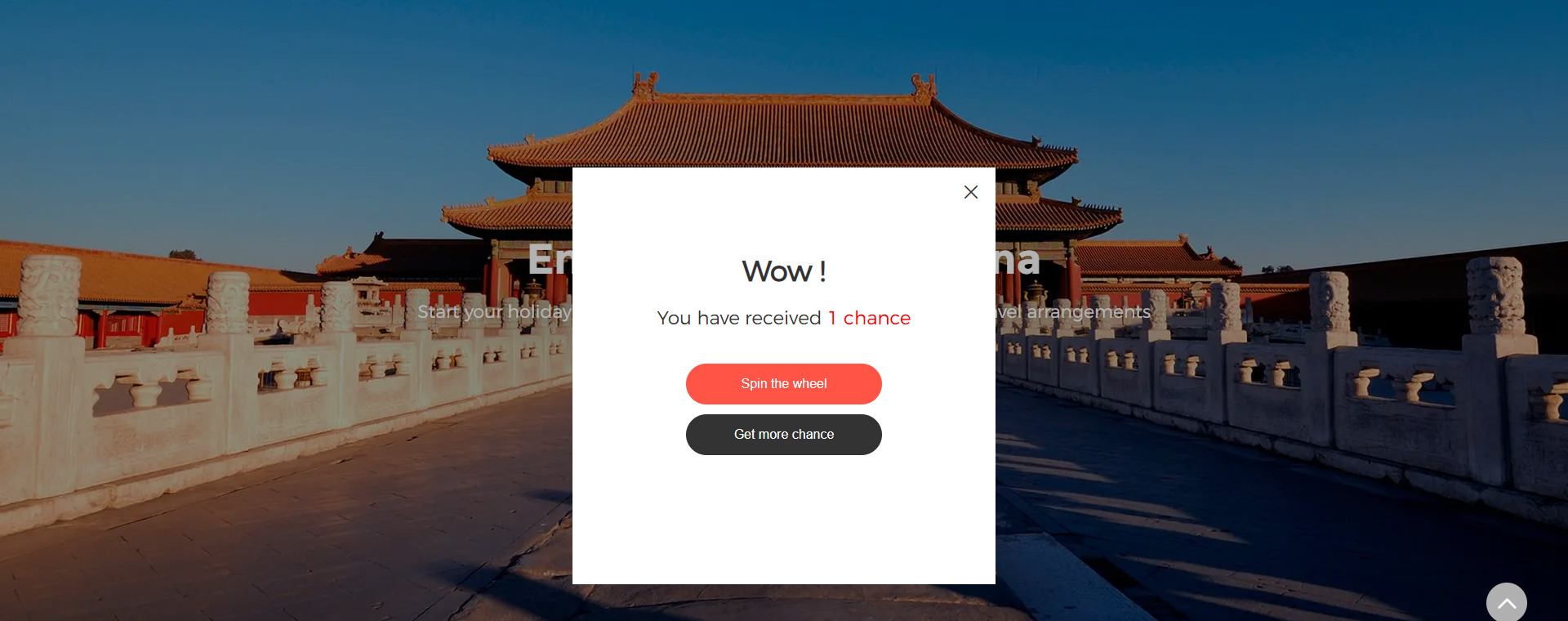
前台顾客完成抽奖任务后,则显示获得几次抽奖机会弹窗(Wow !弹窗):
点击【Spin the wheel】按钮,则关闭获得几次抽奖机会弹窗,显示转盘抽奖弹窗并且自动进行1次抽奖
点击【get more chance】按钮,则关闭获得几次抽奖机会弹窗,显示转盘抽奖弹窗

· 未勾选自动推送:
前台顾客完成访问网站、注册会员、顾客评论、顾客确认收货任务,则不显示获得几次抽奖机会弹窗((Wow !弹窗)
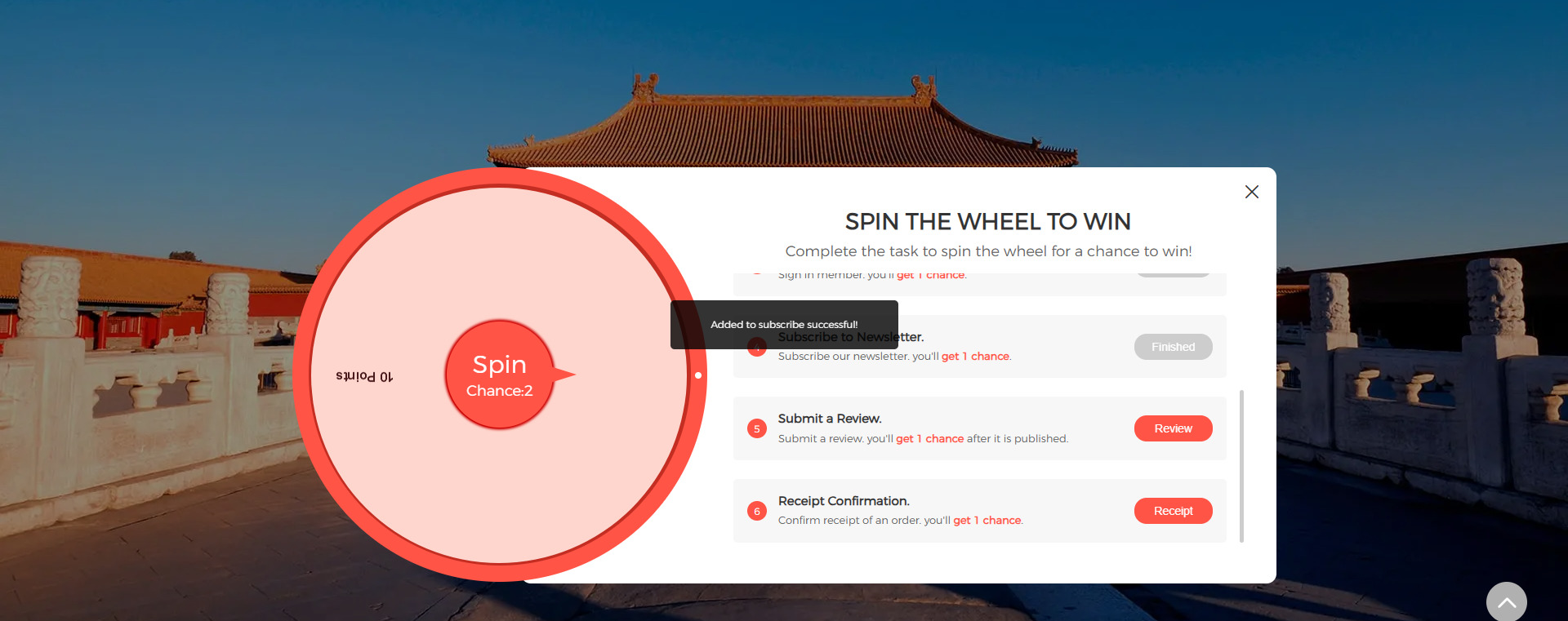
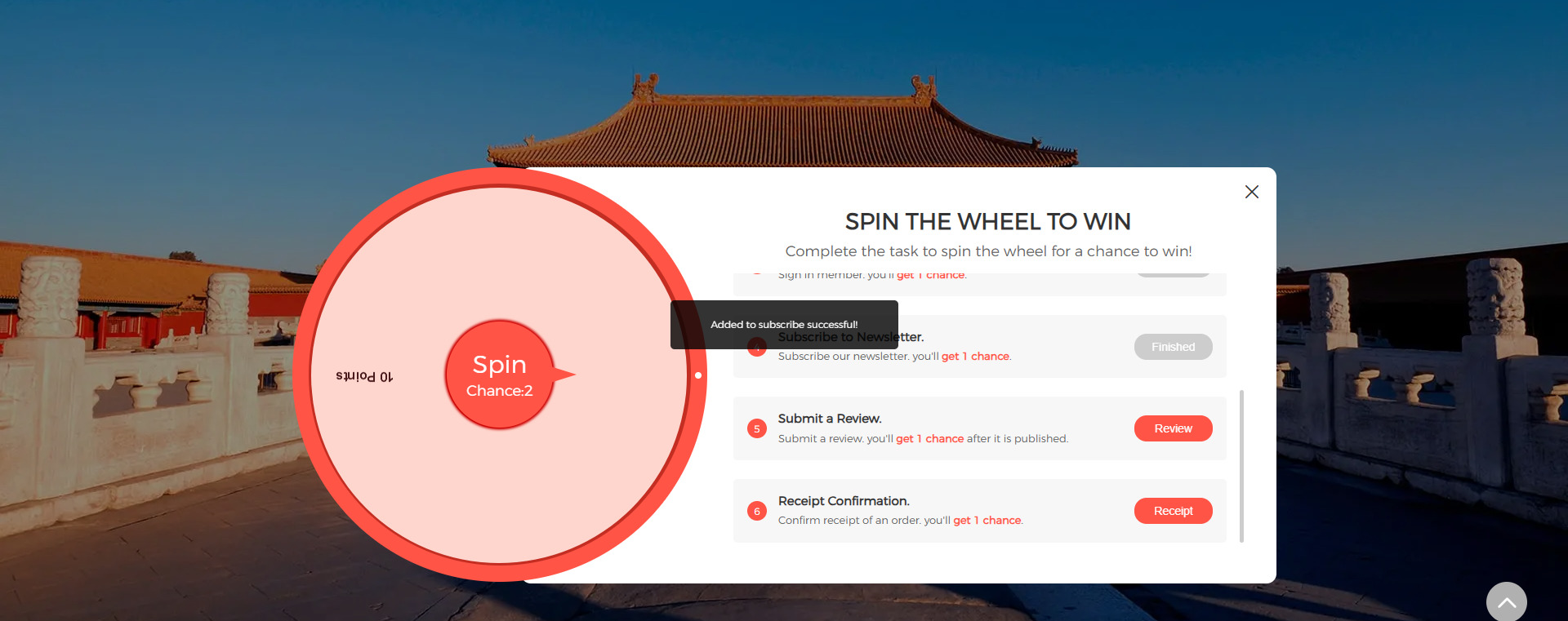
前台顾客完成用户订阅任务后,则不显示获得几次抽奖机会弹窗((Wow !弹窗)),提示“Added to subscribe successful! ''

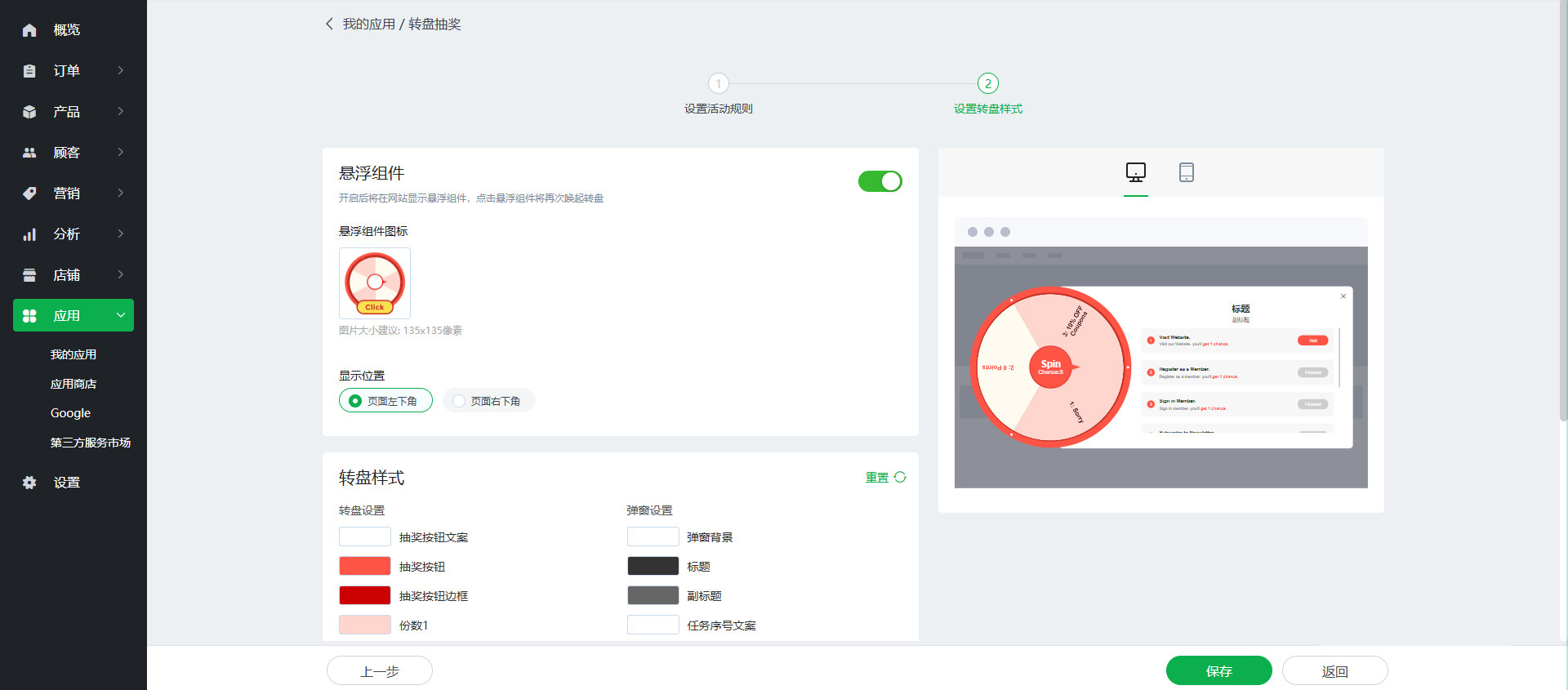
(6)悬浮组件:
· 支持设置悬浮组件图标、显示位置
开启后,则前台首页、产品列表页、产品详细页、单页、会员中心显示
(7)转盘样式:支持设置转盘弹窗样式

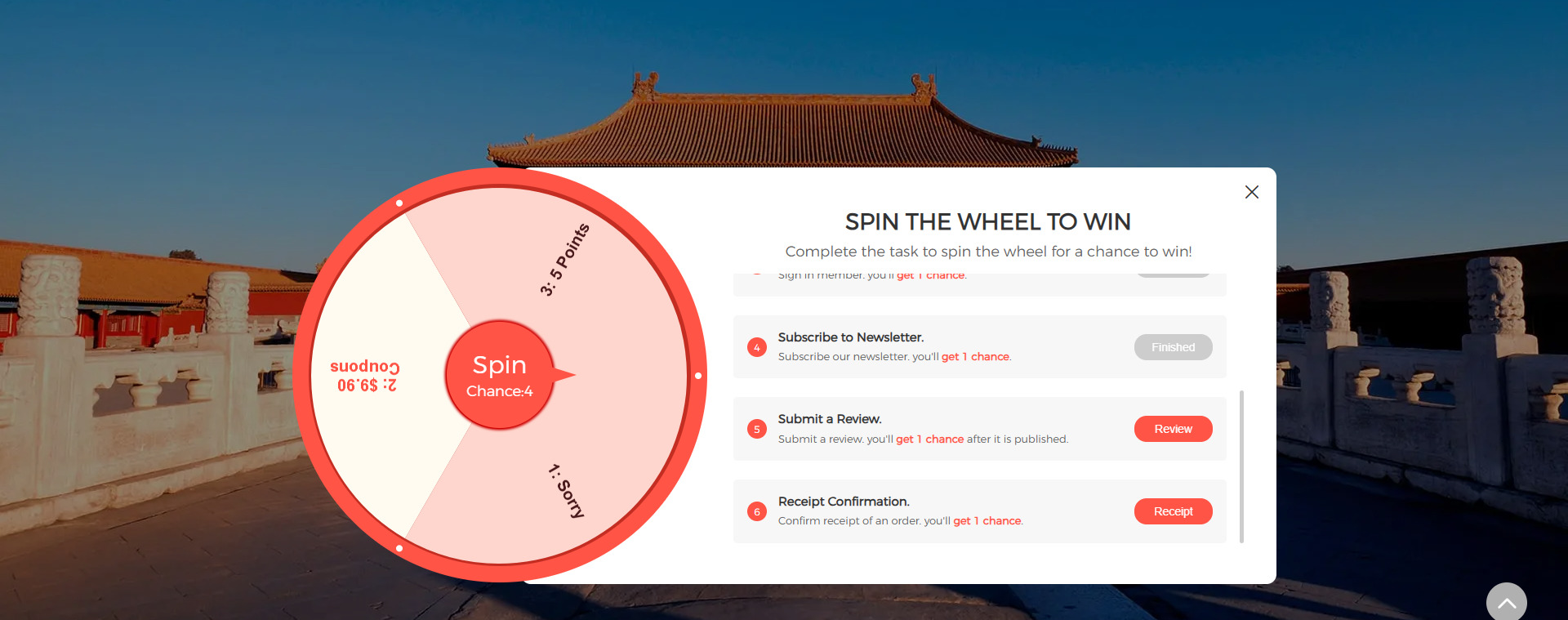
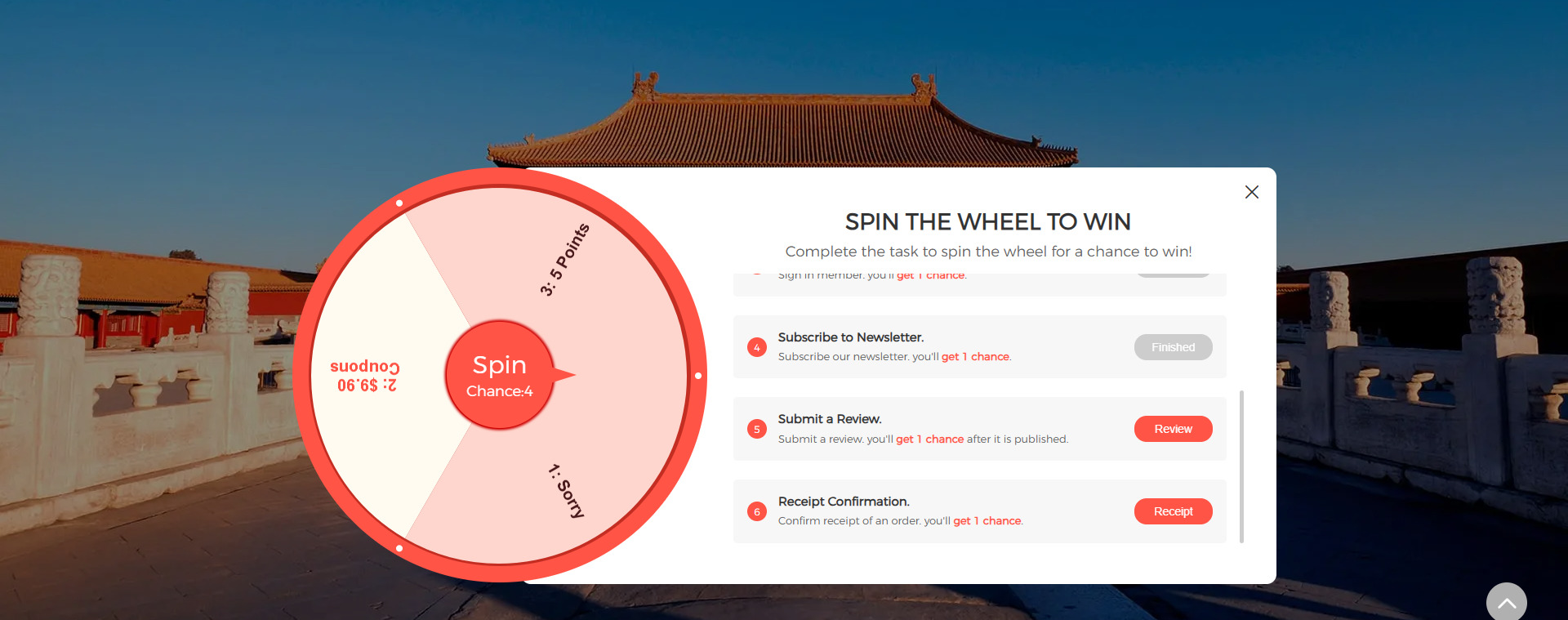
三、前台转盘抽奖弹窗,完成以下不同任务获取抽奖机会:
(1)访问网站任务:
· 前台游客:点击【Visit】按钮,则显示登陆会员弹窗,登录后直接完成任务获取抽奖机会
· 前台已登录会员:直接完成任务获取抽机会
(2)登陆会员任务:
· 前台游客:点击【login】按钮,则显示登陆会员弹窗,登录后直接完成任务获取抽奖机会
· 前台已登录会员:直接完成任务获取抽机会
(3)注册会员任务
· 前台游客:点击【join】按钮,则当前页面跳转至注册会员页面,完成注册任务后获取抽奖机会
· 前台已登录会员:在活动开始前已注册的会员,点击【join】按钮,则提示 "Already a member! "
(4)用户订阅任务:
· 前台游客:点击【Subscribe】按钮,则显示登陆会员弹窗:
登录后点击【Subscribe】按钮出现邮件订阅弹窗,邮箱输入框固定显示自已邮箱不支持修改
· 前台已登录订阅会员:在活动开始前已订阅会员,点击【Subscribe】按钮,则提示 "Already a member! "
· 完成邮箱订阅获取抽奖机会
(5)顾客评论:
· 前台游客:点击【Review】按钮,显示会员登陆弹窗,登陆会员后跳转至会员中心订单列表的Review页面
· 前台已登录会员:点击【Review】按钮,则跳转至会员中心订单列表的Review页面
· 完成评论并审核通过获取抽奖机会
(6)顾客确认收货:
· 前台游客:点击【Review】按钮,显示会员登陆弹窗,登陆会员后跳转至会员中心订单列表页面
· 前台已登录会员:点击【Review】按钮,则跳转至会员中心订单列表页面
· 完成订单确认收货获取抽奖机会
(7)完成任务后,按钮状态改成【Finished】置灰不可操作

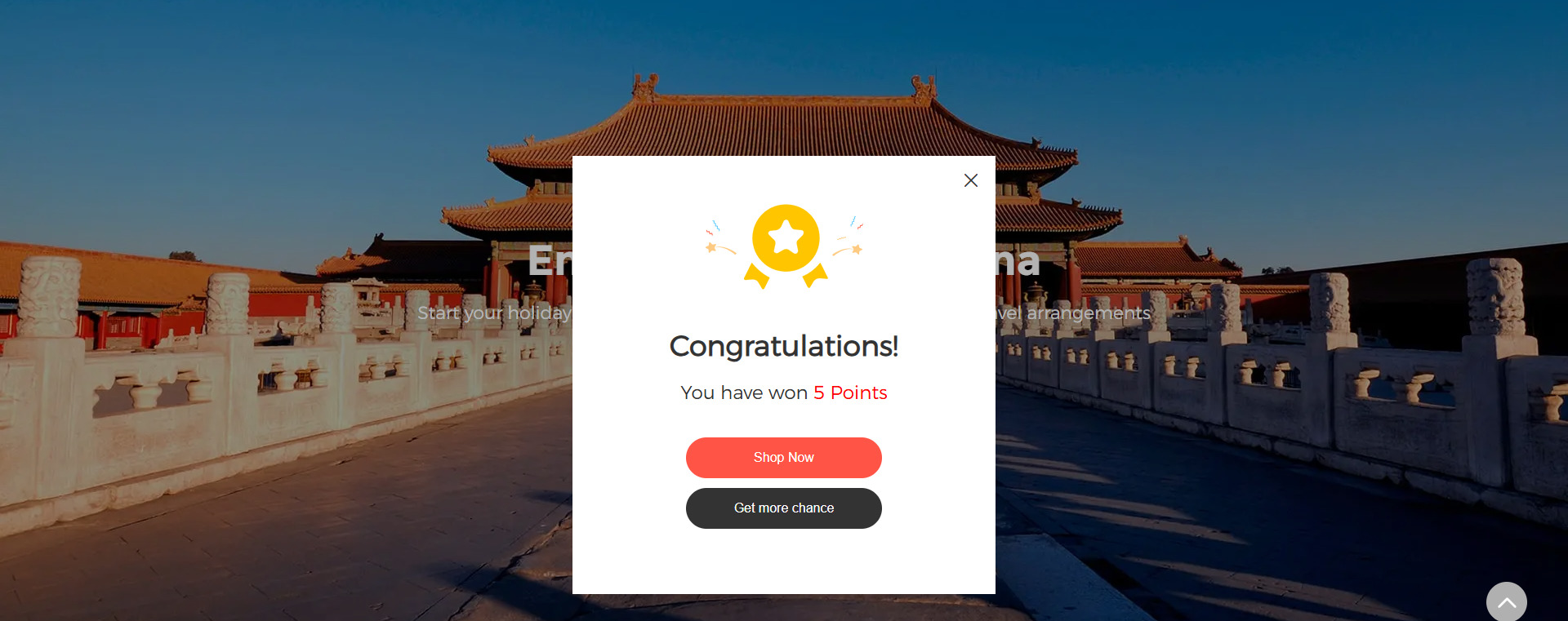
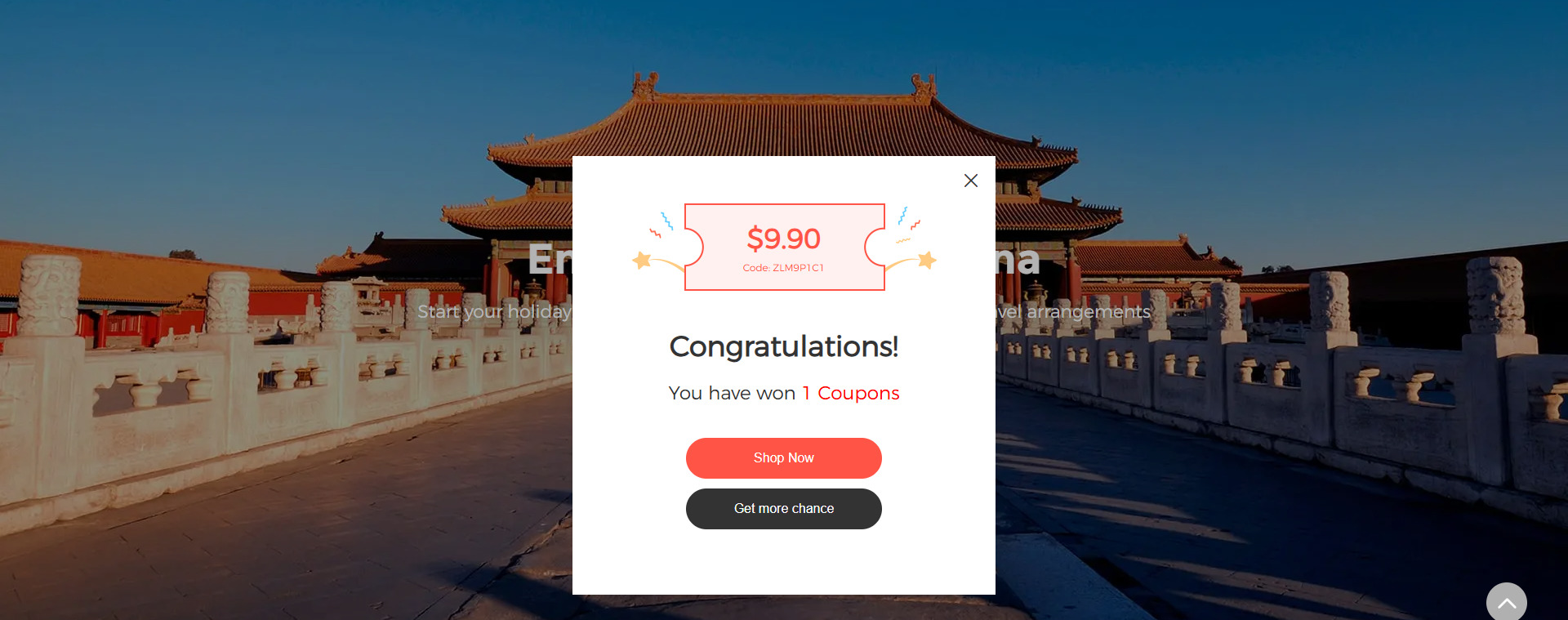
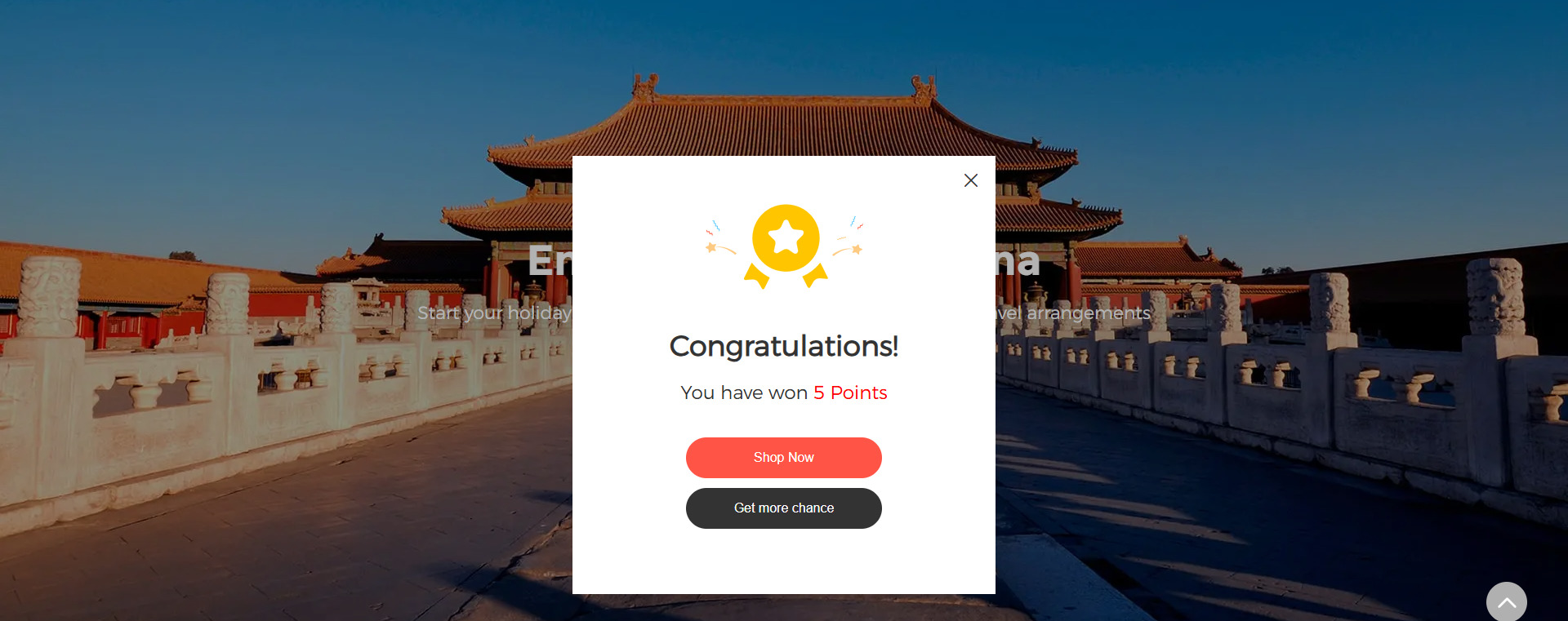
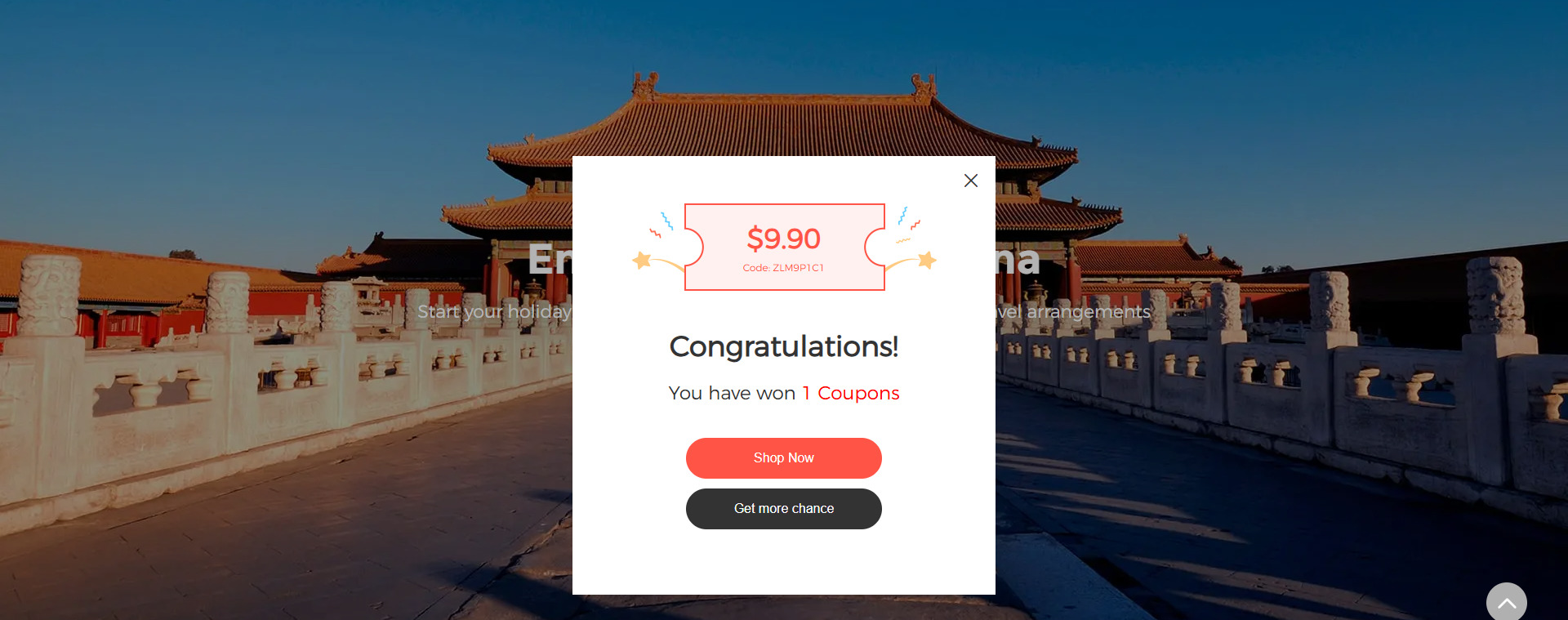
四、前台中奖弹窗:
(1)点击【Shop Now】按钮:关闭中奖弹窗
(2)点击【Get more chance】按钮:关闭中奖弹窗,显示转盘抽奖弹窗


店铺装修可设置模块宽度和上下左右间距
功能概述:店铺装修支持统一配置首页模块宽度,并支持在每个模块内单独设置内容区宽度及上下左右间距。
使用路径:店铺—店铺装修
优化目的:
【1】提升页面美观度:统一模块宽度,避免页面元素参差不齐,从而提升整体视觉效果。
【2】增强品牌感:通过合理的布局调整,让页面风格更加统一,进而增强品牌的专业形象。
【3】提高自定义灵活度:支持灵活调整模块宽度,设置上下左右间距,在适应不同屏幕尺寸的同时,满足卖家的个性化设计需求。
功能详情:
一、后台新版店铺装修,t091~t105风格,全局设置增加布局:
(1)支持设置模块宽度,对店铺的首页所有模块生效(不包括页首、页尾、内页)
(2)点击布局后,进入模块宽度设置页面:
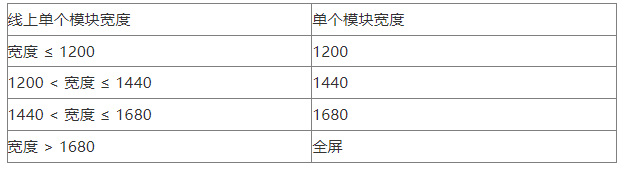
· 控制模块的内容区左右宽度
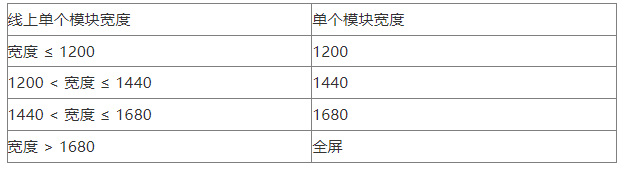
· 下拉组件,分别是1200px、1440px、1680px、全屏(全屏指的是按照前端每个访客所用屏幕的左右宽度)
· 每套风格的全局模块宽度默认值:
换算规则:

二、后台新版店铺装修以下风格,首页的每个模块(不包括页首、页尾、内页),增加模块宽度设置:
(1)t106~t138风格
(2)模块宽度设置:
· 属于每个模块外层的“设置”版块最末尾,控制当前模块的内容区左右宽度
· 下拉组件,分别是1200px、1440px、1680px、全屏、跟随全局设置
· 每个模块宽度的默认值
换算规则:

全屏背景图或者图片紧贴屏幕边缘的模块,默认值用“全屏”
其他模块:
如果该模块换算后得出的模块宽度 与 它初始所在风格的全局模块宽度 相同,则该模块的宽度默认值取 【跟随全局设置】
如果不相同,则 该模块的宽度默认值取上表的具体数值
(3)间距设置
1、属于每个模块外层的“设置”版块最末尾,紧接着模块宽度
2、控制当前模块的内容与内容区上下左右边缘的间距,即内边距padding。
3、上下间距:
· 单位是px(像素),如果输入非数字非小数,则不生效
· 默认值:沿用线上的数值
· 如果留空,即 0 px
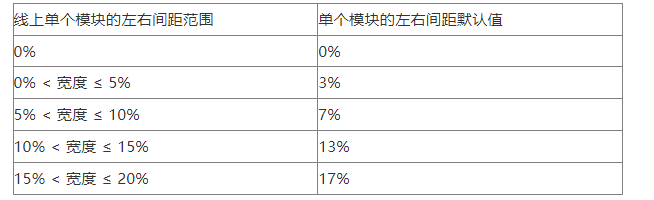
4、左右间距:
· 单位是%,如果输入非数字非小数,则不生效
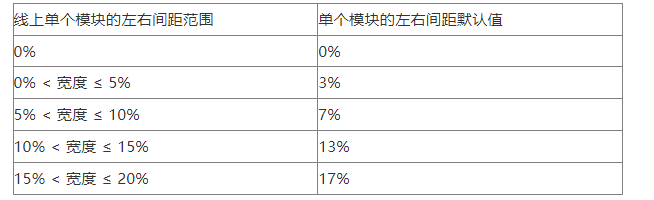
· 计算公式:左右间距具体像素 = 模块宽度 乘以 百分比
· 默认值:
内容紧贴内容区边缘的模块,默认留空,即 0%
内容没有紧贴内容区边缘的模块,根据每个模块的效果提供具体的默认数值。
默认值的取值范围如下:

后台支持顾客信息搜索订单
功能概述:后台订单管理页面搜索功能全面升级,支持通过顾客姓名、邮箱、联系方式等信息,精准查找对应订单。
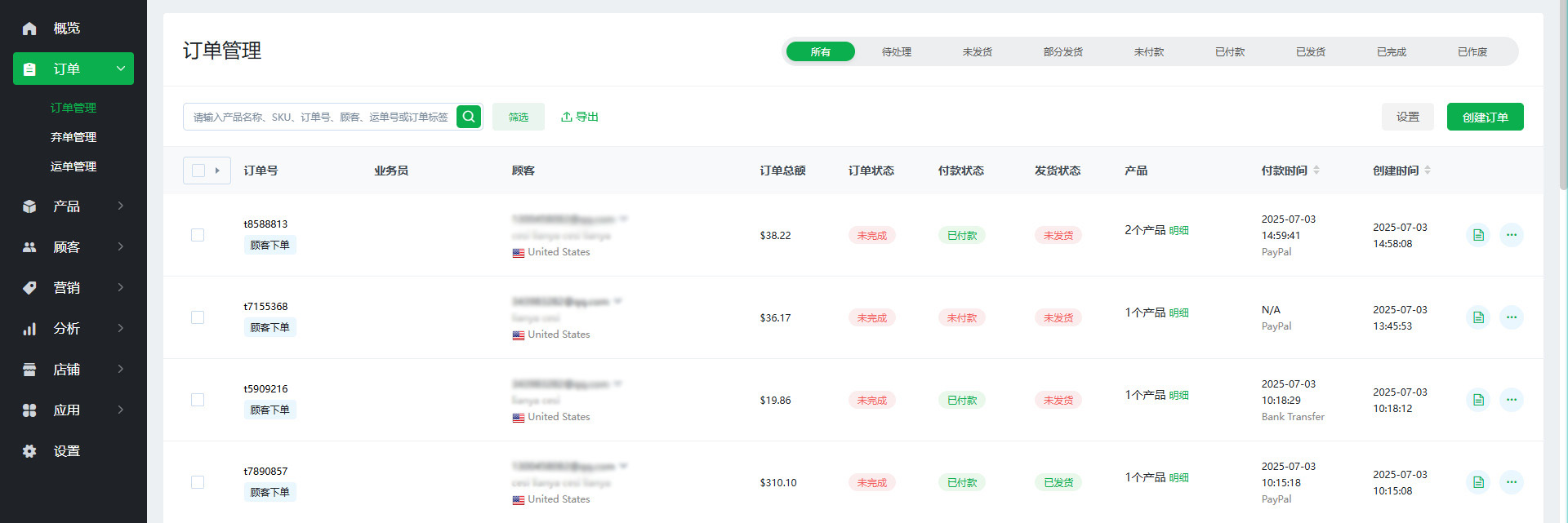
使用路径:订单—订单管理
优化目的:
【1】提升订单检索效率:卖家可直接在订单列表页,根据关键字段快速定位相关订单信息,而无需前往顾客模块反复跳转,节省操作步骤。
【2】优化客服工作流:客服在处理退款、售后、订单修改等问题时,可更高效地查找目标用户订单记录,提升响应速度和客户满意度。
功能详情:
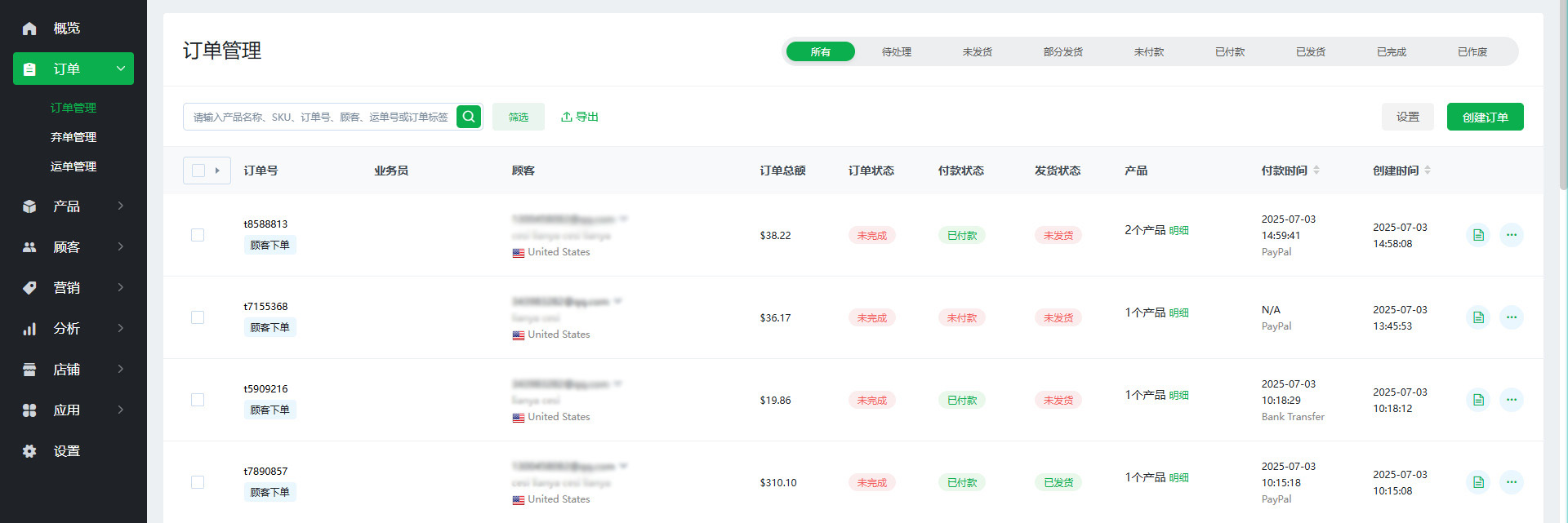
后台订单管理列表页,搜索框提示改为 " 请输入产品名称、SKU、订单号、顾客、运单号或订单标签 " :
· 支持顾客姓名、邮箱、联系方式信息搜索订单

增加发展历程模块
功能概述:店铺装修新增发展历程模块,卖家可通过时间轴样式,直观呈现品牌的重要节点、发展阶段与里程碑事件。
使用路径:店铺—店铺装修
优化目的:
【1】增强品牌背书:通过发展历程展示品牌成长与进步,提升访客对品牌和网站的信任感与好感度。
【2】丰富页面内容表达:提供结构化时间样式,替代传统图文堆叠方式,使页面内容更清晰、美观且易读。
功能详情:
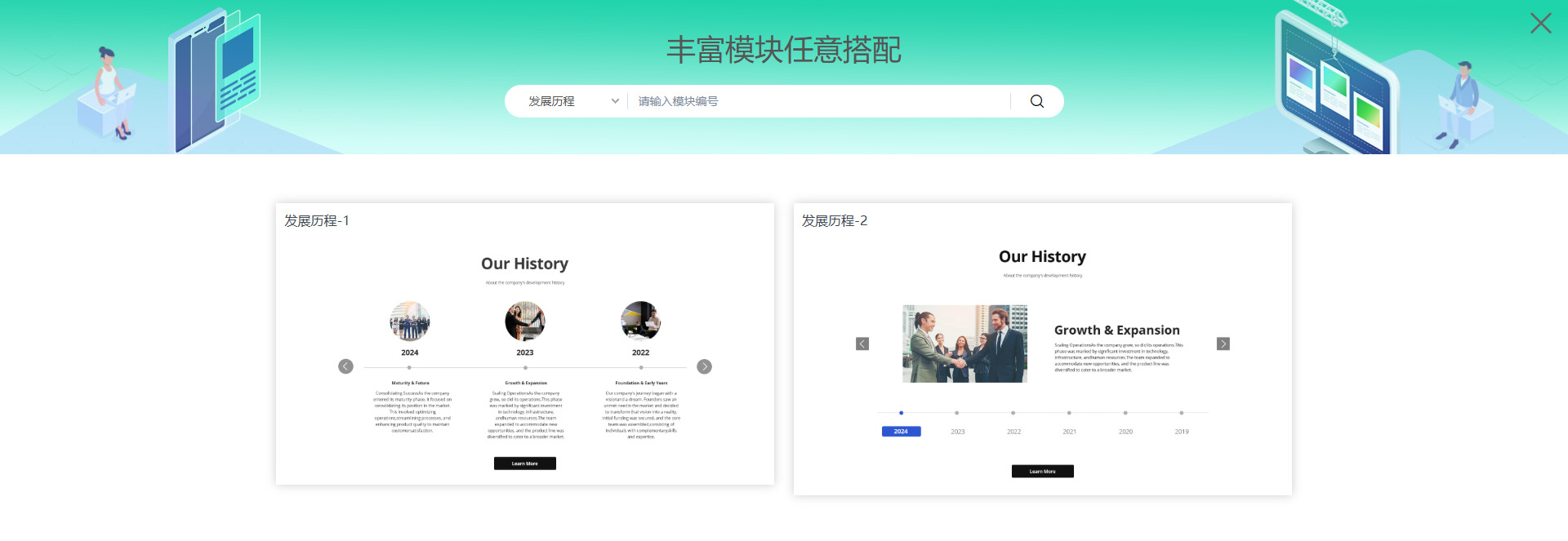
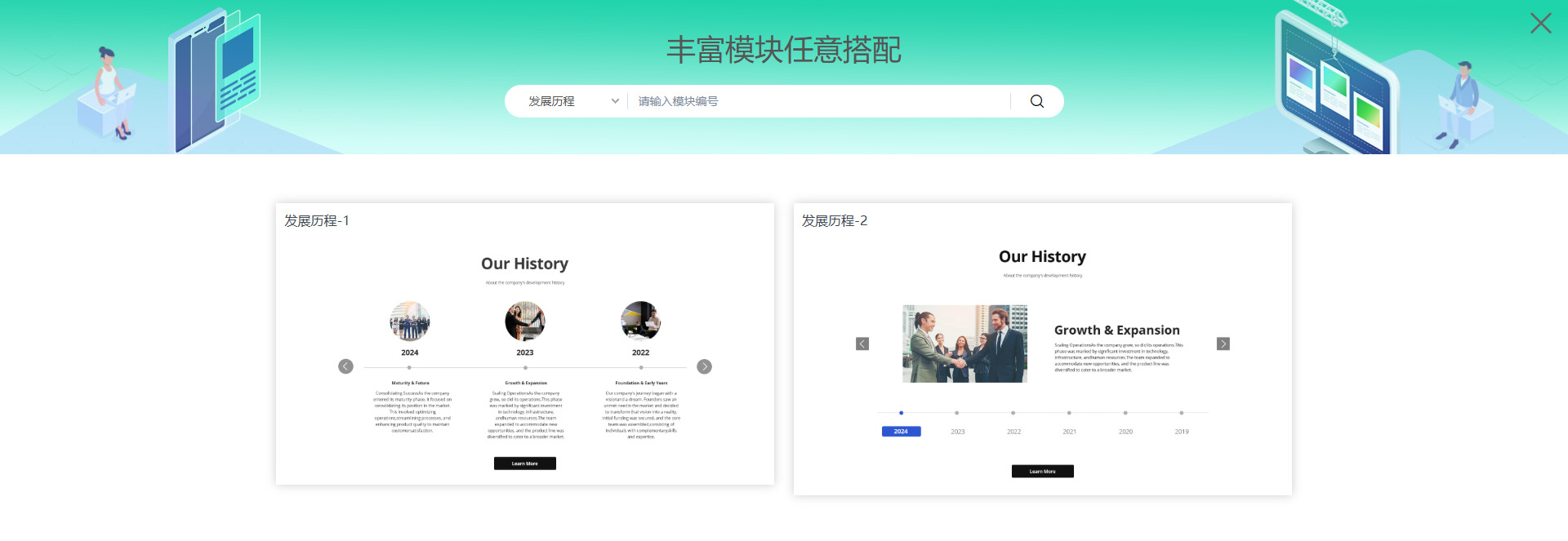
后台店铺装修,增加【发展历程】公共模块

新增地图模块
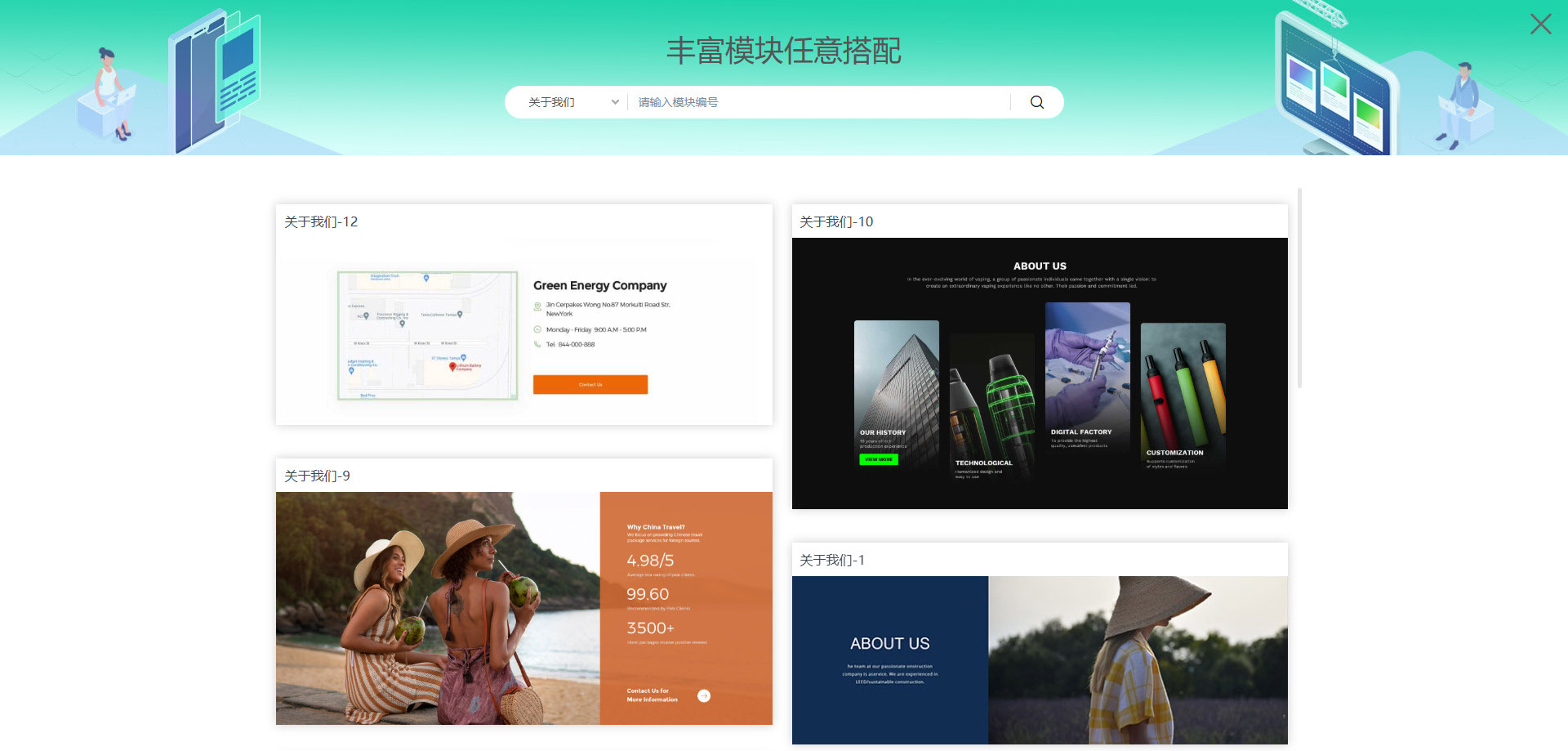
功能概述:店铺装修新增带地图样式的关于我们模块,支持通过可视化的方式,在页面嵌入地图。
使用路径:店铺—店铺装修
优化目的:
【1】增强信息透明度:卖家可通过地图直观展示公司或门店地理位置,有效提升顾客对企业真实性与专业度的信任感。
【2】提升页面互动感:地图组件相较静态地址文本更具吸引力,可帮助卖家提升页面停留时长与参与度。
功能详情:
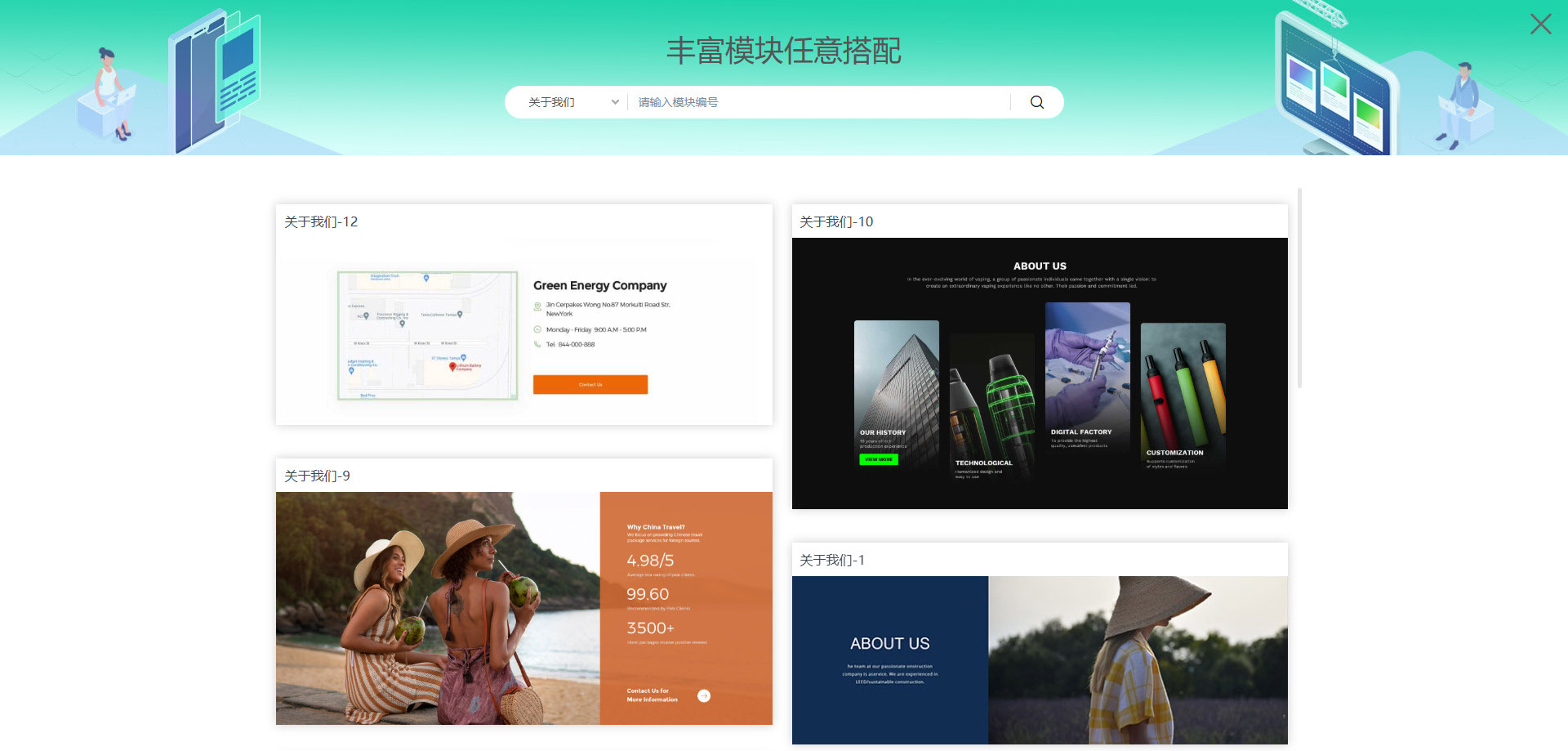
后台店铺装修,关于我们增加一个地图模块

博客列表页和博客详详细页支持显示弹窗公告
功能概述:本次更新对弹窗公告功能进行了扩展,支持在博客列表页及博客详情页展示弹窗公告。
使用路径:营销—弹窗公告
优化目的:在博客页面投放弹窗公告,有助于引导访客关注限时活动、订阅引导、社媒关注等内容,从而提升用户停留与转化效率。
功能详情:
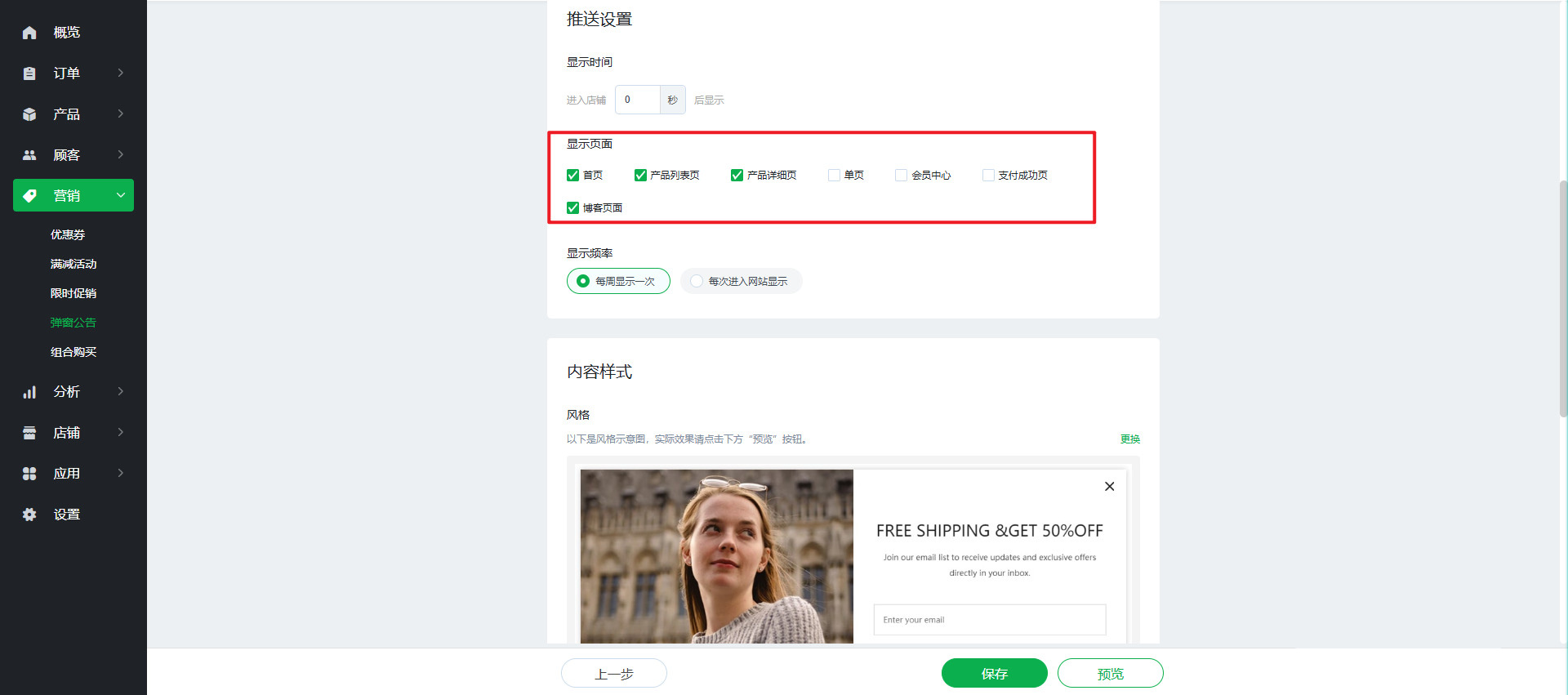
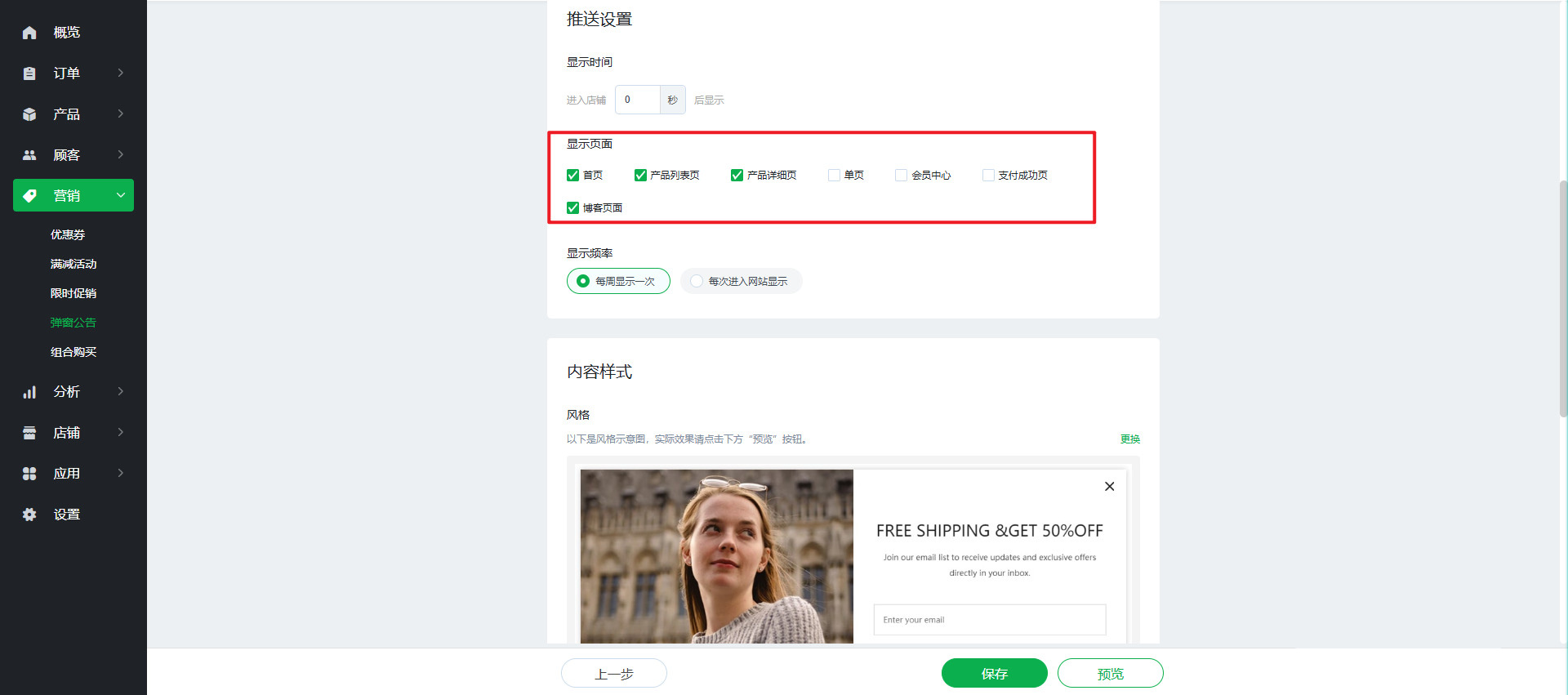
后台所有弹窗公告编辑页,显示页面增加【博客页面】:
· 设置后,前台博客列表页和博客详细页显示弹窗公告

功能概述:本次更新已完成U闪达与云途YunExpre的系统对接,U闪达应用现支持产品海关信息配置、自动同步运费、物流下单发货、面单打印等全流程操作。
使用路径:应用—应用商店
优化目的:
【1】实现物流操作可视化、自动化:从产品维度的海关申报信息管理,到订单维度的物流匹配与发货,实现全流程可视化操作,避免重复填报,同时提高发货效率。
【2】优化运费计算与配送规则配置:后台物流设置支持同步运费,默认按重量计费,系统自动匹配国家/地区配送能力,帮助卖家清晰掌控物流成本。
功能详情:
(1)后台应用商店增加【U闪达应用】:
· 初始化页面点击【立即咨询】按钮后,则显示提交信息弹窗,提交信息后,24小时内安排专人联系
· 初始化页面点击【申请开户】按钮后,则新窗口打开 "
https://passport.yunexpress.cn/login/#/register " 链接
· 初始化页面点击【设置】按钮后,则显示设置弹窗:
设置客户代码、密钥、APPID帐号信息提交后跳转至产品海关信息列表页


(2)后台后台U闪达应用,产品海关信息列表页:
· 搜索框:支持产品名称、SKU、产品编号搜索
· 点击【筛选】按钮后显示筛选弹窗,支持分类、标签筛选

· 点击【设置】按钮后显示设置弹窗,设置帐号、海关信息

· 产品列表点击【设置】图标后显示设置弹窗,设置产品海关信息

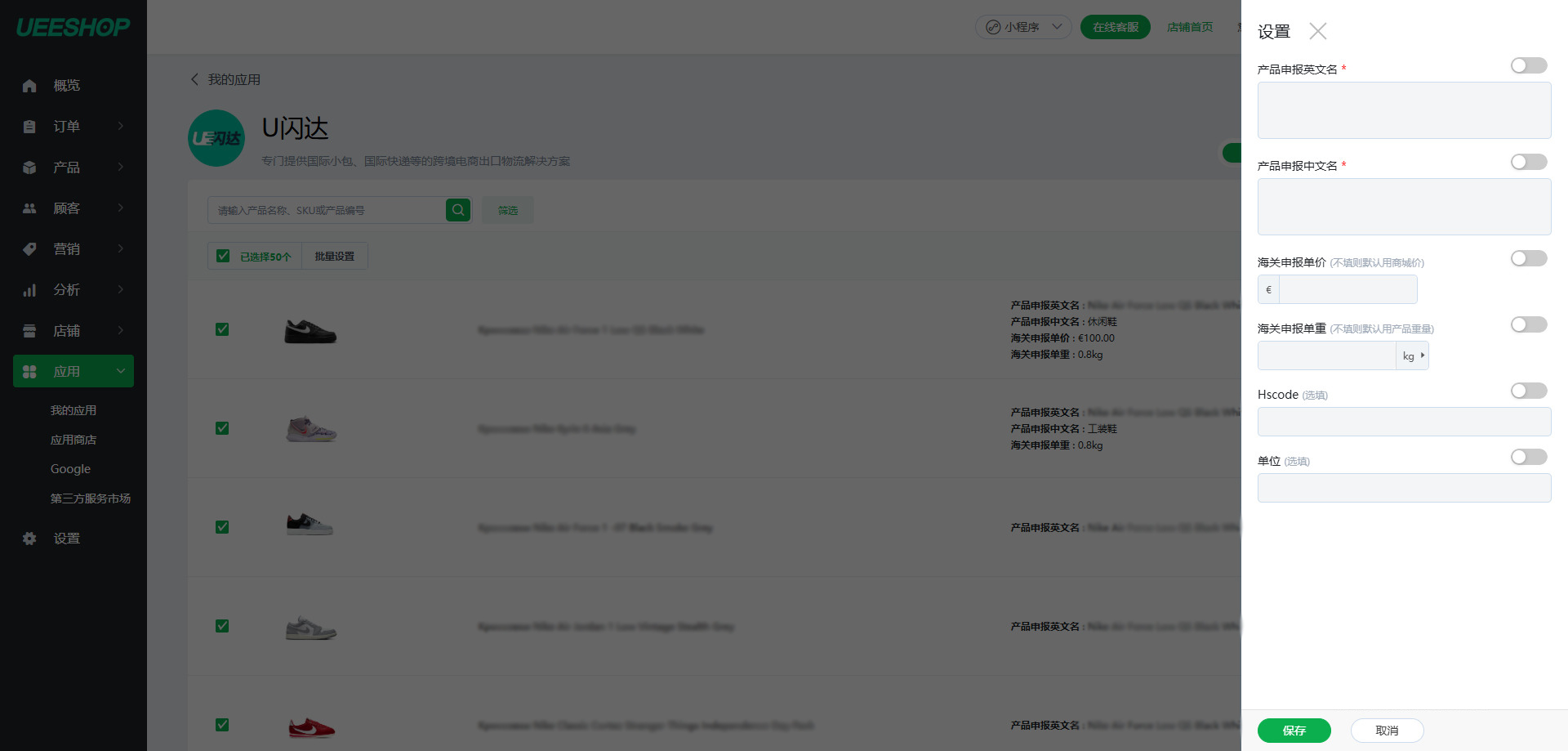
· 产品列表勾选复选框,表头显示【批量设置】点击则显示设置弹窗,可批量设置产品海关信息

(3)后台U闪达应用点击【物流设置】,则新窗口打后台开物流&仓库列表页面:
· 如果已安装U闪达应用,则增加【U闪达】物流
· 如果未安装U闪达应用,则不显示【U闪达】物流
· 【U闪达】物流:
配送地区:默认选中全部国家
计算方式:按重量
运费信息:自动同步运费

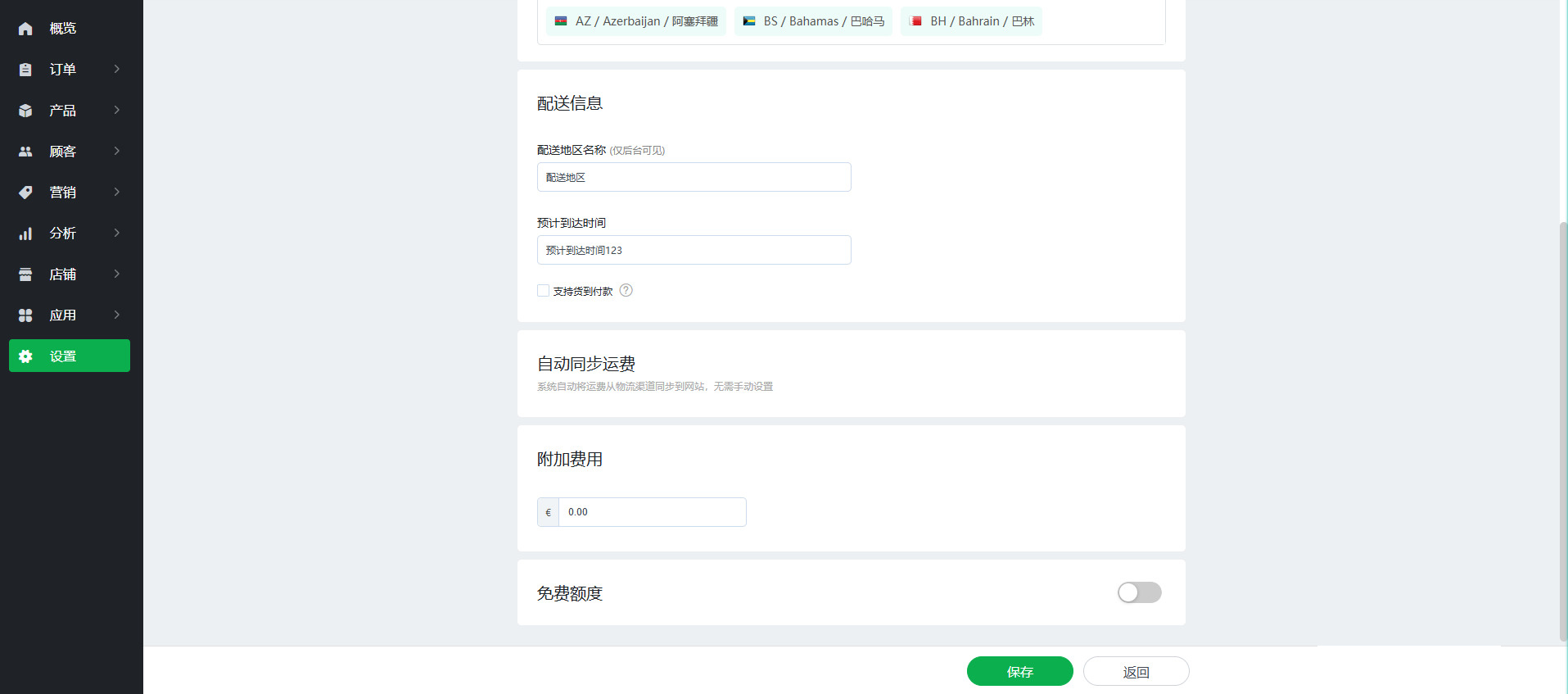
(4)后台U闪达物流修改、添加分区页面:
设置运费改成【自动同步运费】

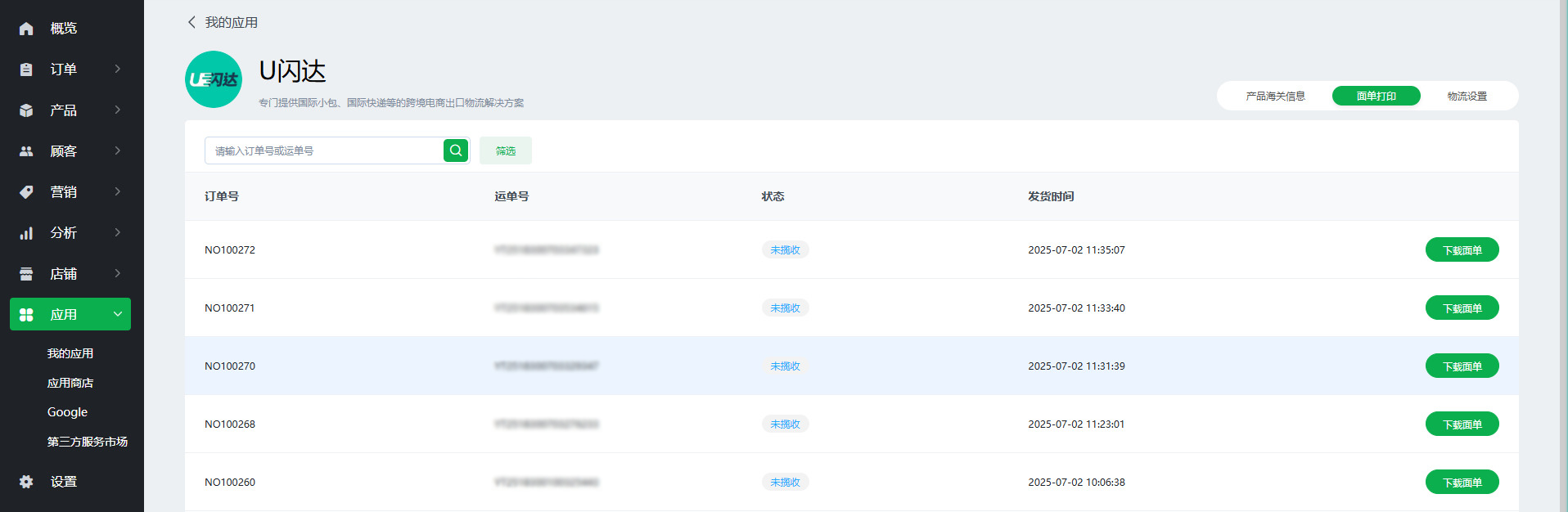
(5)后台后台U闪达应用,面单打印页面:
· 搜索框:支持订单号、运单号搜索
· 点击【筛选】按钮后显示筛选弹窗,支持未揽收、已揽收状态筛选
· 点击【下载面单】操作,则下载对应面单的PDF文档

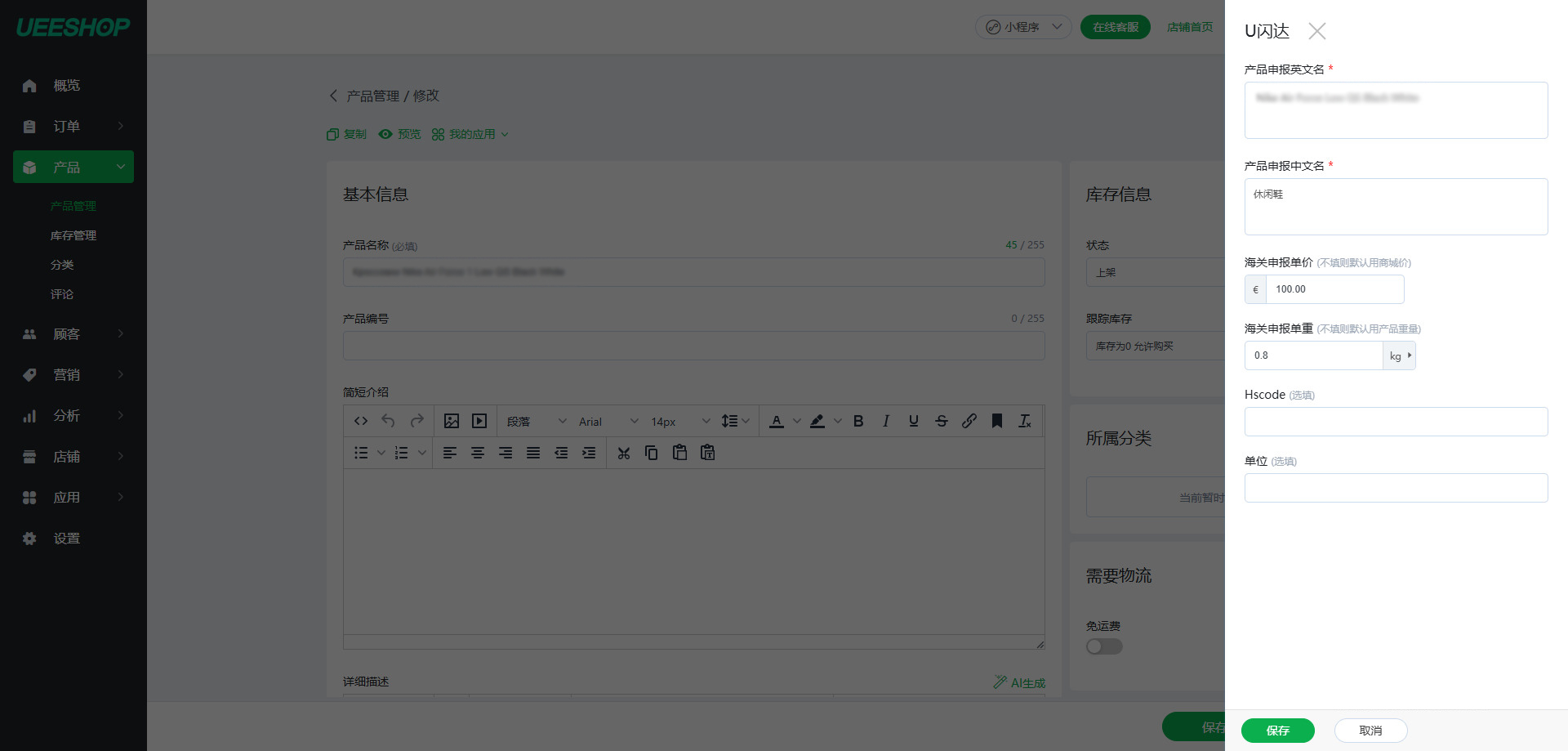
(6)后台产品编辑页,我的应用增加【U闪达应用】点击后则显示U闪达弹窗,设置产品海关信息

(7)后台U闪达订单发货页面:
· 选择U闪达发货:根据收货地址,显示支持配送到该国家/地区的物流商名称与运费价格,提交即可发货
· 选择自行发货,当前页面跳转至现有系统发货页面,可自行选择其他物流商发货

· 如果订单产品缺少必填信息,则提示 " 缺少产品海关申报信息设置 " :
点击设置则显示设置弹窗,设置产品海关信息

· 如果后台未安装【U闪达应用】,则提示“暂时没有符合条件的物流渠道请检查是否已安装U闪达应用,或联系U闪达客服”:
点击【去安装】按钮,则新窗口打开后台U闪达应用页面

· 如果后台已安装【U闪达应用】并且已停用【U闪达快递名称物流】,则提示
“暂时没有符合条件的物流渠道请检查是否已启用U闪达快递,或联系U闪达客服 ”:
点击【去启用】按钮,则新窗口打后台开物流&仓库列表页面

(8)后台U闪达已发货的订单详细页:
· 如果云途物流订单未发货,则Ueeshop系统显示待揽件包裹:
显示待揽件包裹:
增加【U闪达发货信息】
支持修改、取消发货操作
点击【下载面单】按钮,则下载面单的PDF文档

· 发货后定时隔1个小时去查询揽收状态:
如果云途物流订单已发货,则同步至Ueeshop系统将待揽件包裹状态改为【已发货包裹】,并且不支持修改、取消发货

新增转盘抽奖应用
功能概述:新增转盘抽奖应用,卖家可通过设置抽奖任务与转盘奖励,引导访客参与网站活动。
使用路径:应用—应用商店
使用场景:
【1】提升会员转化率:设置“注册即送抽奖机会”任务,引导访客转化为会员。
【2】促进商品评论:结合“完成订单评论可抽奖”任务,引导客户参与评论,提高店铺信任度。
【3】活动营销利器:可配合节日、上新、周年庆等促销节点,为网站打造引流、留存、转化一体化的营销闭环。
功能详情:
一、后台应用商店增加【转盘抽奖应用】:
(1)后台转盘抽奖列表:
· 搜索框支持活动名称关键词搜索
· 支持删除抽奖活动
· 点击【添加】按钮,当前页面跳转至抽奖活动设置页面
· 点击【修改】图标,当前页面跳转至抽奖活动设置页面
· 抽奖活动状态有未开始、进行中、已结束

二、后台抽奖活动设置页面,包括基本信息、适用范围、抽奖规则、转盘奖励、推送设置、悬浮组件、转盘样式设置:
(1)基本信息:包括活动名称、标题、副标题、活动时间(开始与结束时间)
(2)适用范围:包括所有人、顾客组、顾客标签、个别顾客、会员等级

(3)抽奖规则,顾客需要完成任务才获取抽奖机会:
· 获取抽奖机会任务,包括访问网站、注册会员、登陆会员、用户订阅、顾客评论、顾客确认收货
· 当前任务数量大于2时,则显示删除图标,可删除任务

· 每个任务只能添加一次,不支持重复添加

(4)转盘奖励:
· 份数:对应转盘上的划分区域,最多可添加20个份数
· 类型:可设置未中奖、中奖
· 未中奖:固定显示无奖品
· 中奖可设置积分、优惠券为奖品:
设置积分时:
如果后台未安装会员体系应用或已安装会员体系应用未开启积分状态,积分则提示"请 安装会员体系应用 并开启积分"
点击【安装会员体系应用】则新窗口打开会员体系应用
· 概率:为转盘份额设置中奖概率,所有份数概率总和需等于100%
· 点击概率问号,提示“ 总概率合计需于100%“
· 大于或小于100%,保存时则提示”总概率合计需等于100%“
· 当前份数数量大于2时,则显示删除图标,可删除份数
(5)推送设置,可设置显示时间、显示页面、显示频率、自动推送:
· 勾选自动推送:
前台顾客完成抽奖任务后,则显示获得几次抽奖机会弹窗(Wow !弹窗):
点击【Spin the wheel】按钮,则关闭获得几次抽奖机会弹窗,显示转盘抽奖弹窗并且自动进行1次抽奖
点击【get more chance】按钮,则关闭获得几次抽奖机会弹窗,显示转盘抽奖弹窗

· 未勾选自动推送:
前台顾客完成访问网站、注册会员、顾客评论、顾客确认收货任务,则不显示获得几次抽奖机会弹窗((Wow !弹窗)
前台顾客完成用户订阅任务后,则不显示获得几次抽奖机会弹窗((Wow !弹窗)),提示“Added to subscribe successful! ''

(6)悬浮组件:
· 支持设置悬浮组件图标、显示位置
开启后,则前台首页、产品列表页、产品详细页、单页、会员中心显示
(7)转盘样式:支持设置转盘弹窗样式

三、前台转盘抽奖弹窗,完成以下不同任务获取抽奖机会:
(1)访问网站任务:
· 前台游客:点击【Visit】按钮,则显示登陆会员弹窗,登录后直接完成任务获取抽奖机会
· 前台已登录会员:直接完成任务获取抽机会
(2)登陆会员任务:
· 前台游客:点击【login】按钮,则显示登陆会员弹窗,登录后直接完成任务获取抽奖机会
· 前台已登录会员:直接完成任务获取抽机会
(3)注册会员任务
· 前台游客:点击【join】按钮,则当前页面跳转至注册会员页面,完成注册任务后获取抽奖机会
· 前台已登录会员:在活动开始前已注册的会员,点击【join】按钮,则提示 "Already a member! "
(4)用户订阅任务:
· 前台游客:点击【Subscribe】按钮,则显示登陆会员弹窗:
登录后点击【Subscribe】按钮出现邮件订阅弹窗,邮箱输入框固定显示自已邮箱不支持修改
· 前台已登录订阅会员:在活动开始前已订阅会员,点击【Subscribe】按钮,则提示 "Already a member! "
· 完成邮箱订阅获取抽奖机会
(5)顾客评论:
· 前台游客:点击【Review】按钮,显示会员登陆弹窗,登陆会员后跳转至会员中心订单列表的Review页面
· 前台已登录会员:点击【Review】按钮,则跳转至会员中心订单列表的Review页面
· 完成评论并审核通过获取抽奖机会
(6)顾客确认收货:
· 前台游客:点击【Review】按钮,显示会员登陆弹窗,登陆会员后跳转至会员中心订单列表页面
· 前台已登录会员:点击【Review】按钮,则跳转至会员中心订单列表页面
· 完成订单确认收货获取抽奖机会
(7)完成任务后,按钮状态改成【Finished】置灰不可操作

四、前台中奖弹窗:
(1)点击【Shop Now】按钮:关闭中奖弹窗
(2)点击【Get more chance】按钮:关闭中奖弹窗,显示转盘抽奖弹窗


店铺装修可设置模块宽度和上下左右间距
功能概述:店铺装修支持统一配置首页模块宽度,并支持在每个模块内单独设置内容区宽度及上下左右间距。
使用路径:店铺—店铺装修
优化目的:
【1】提升页面美观度:统一模块宽度,避免页面元素参差不齐,从而提升整体视觉效果。
【2】增强品牌感:通过合理的布局调整,让页面风格更加统一,进而增强品牌的专业形象。
【3】提高自定义灵活度:支持灵活调整模块宽度,设置上下左右间距,在适应不同屏幕尺寸的同时,满足卖家的个性化设计需求。
功能详情:
一、后台新版店铺装修,t091~t105风格,全局设置增加布局:
(1)支持设置模块宽度,对店铺的首页所有模块生效(不包括页首、页尾、内页)
(2)点击布局后,进入模块宽度设置页面:
· 控制模块的内容区左右宽度
· 下拉组件,分别是1200px、1440px、1680px、全屏(全屏指的是按照前端每个访客所用屏幕的左右宽度)
· 每套风格的全局模块宽度默认值:
换算规则:

二、后台新版店铺装修以下风格,首页的每个模块(不包括页首、页尾、内页),增加模块宽度设置:
(1)t106~t138风格
(2)模块宽度设置:
· 属于每个模块外层的“设置”版块最末尾,控制当前模块的内容区左右宽度
· 下拉组件,分别是1200px、1440px、1680px、全屏、跟随全局设置
· 每个模块宽度的默认值
换算规则:

全屏背景图或者图片紧贴屏幕边缘的模块,默认值用“全屏”
其他模块:
如果该模块换算后得出的模块宽度 与 它初始所在风格的全局模块宽度 相同,则该模块的宽度默认值取 【跟随全局设置】
如果不相同,则 该模块的宽度默认值取上表的具体数值
(3)间距设置
1、属于每个模块外层的“设置”版块最末尾,紧接着模块宽度
2、控制当前模块的内容与内容区上下左右边缘的间距,即内边距padding。
3、上下间距:
· 单位是px(像素),如果输入非数字非小数,则不生效
· 默认值:沿用线上的数值
· 如果留空,即 0 px
4、左右间距:
· 单位是%,如果输入非数字非小数,则不生效
· 计算公式:左右间距具体像素 = 模块宽度 乘以 百分比
· 默认值:
内容紧贴内容区边缘的模块,默认留空,即 0%
内容没有紧贴内容区边缘的模块,根据每个模块的效果提供具体的默认数值。
默认值的取值范围如下:

后台支持顾客信息搜索订单
功能概述:后台订单管理页面搜索功能全面升级,支持通过顾客姓名、邮箱、联系方式等信息,精准查找对应订单。
使用路径:订单—订单管理
优化目的:
【1】提升订单检索效率:卖家可直接在订单列表页,根据关键字段快速定位相关订单信息,而无需前往顾客模块反复跳转,节省操作步骤。
【2】优化客服工作流:客服在处理退款、售后、订单修改等问题时,可更高效地查找目标用户订单记录,提升响应速度和客户满意度。
功能详情:
后台订单管理列表页,搜索框提示改为 " 请输入产品名称、SKU、订单号、顾客、运单号或订单标签 " :
· 支持顾客姓名、邮箱、联系方式信息搜索订单

增加发展历程模块
功能概述:店铺装修新增发展历程模块,卖家可通过时间轴样式,直观呈现品牌的重要节点、发展阶段与里程碑事件。
使用路径:店铺—店铺装修
优化目的:
【1】增强品牌背书:通过发展历程展示品牌成长与进步,提升访客对品牌和网站的信任感与好感度。
【2】丰富页面内容表达:提供结构化时间样式,替代传统图文堆叠方式,使页面内容更清晰、美观且易读。
功能详情:
后台店铺装修,增加【发展历程】公共模块

新增地图模块
功能概述:店铺装修新增带地图样式的关于我们模块,支持通过可视化的方式,在页面嵌入地图。
使用路径:店铺—店铺装修
优化目的:
【1】增强信息透明度:卖家可通过地图直观展示公司或门店地理位置,有效提升顾客对企业真实性与专业度的信任感。
【2】提升页面互动感:地图组件相较静态地址文本更具吸引力,可帮助卖家提升页面停留时长与参与度。
功能详情:
后台店铺装修,关于我们增加一个地图模块

博客列表页和博客详详细页支持显示弹窗公告
功能概述:本次更新对弹窗公告功能进行了扩展,支持在博客列表页及博客详情页展示弹窗公告。
使用路径:营销—弹窗公告
优化目的:在博客页面投放弹窗公告,有助于引导访客关注限时活动、订阅引导、社媒关注等内容,从而提升用户停留与转化效率。
功能详情:
后台所有弹窗公告编辑页,显示页面增加【博客页面】:
· 设置后,前台博客列表页和博客详细页显示弹窗公告

最近修改: 2025-07-17
